۷ نکته کاربردی برای تقلب در طراحی

هر توسعه دهنده وبی در نهایت با موقعیتهایی روبرو خواهد شد که باید تصمیمهایی در رابطه با ظاهر سایت بگیرد، چه به این کار علاقه داشته باشد و چه از آن متنفر باشد.
شاید شرکتی که برایش کار میکنید یک طراح تمام وقت نداشته باشد و شما مجبور شوید رابط کاربری قسمتی را خودتان بسازید. یا شاید بعضی از قسمتهای یکی از پروژه های خودتان نیاز به بازطراحی داشته باشد و میخواهید نسبت به رقبا متفاوت نشان داده شوید.
ممکن است با خودتان بگویید “من هیچگاه نمیتوانم رابط کاربری مناسبی ایجاد کنم، من یک طراح نیستم!” اما تکنیک های زیادی وجود دارد که با کمک گرفتن از آنها میتوانید کار خود را به سطح بالاتری ببرید.
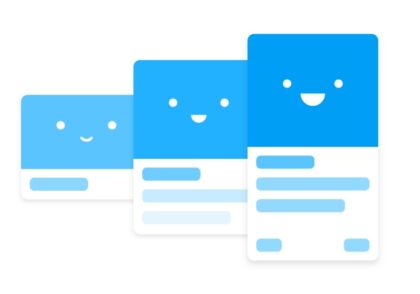
۱. به جای استفاده از اندازه، از رنگ و وزن برای ایجاد سلسله مراتب استفاده کنید
اشتباهی که خیلی افراد مرتکب میشوند تکیه زیاد بر اندازه فونت برای کنترل سلسله مراتب است.
“آیا این متن اهمیت دارد؟ پس باید بزرگتر شود.”
“آیا اهمیت این قسمت کمتر است؟ بیایید اندازه آن را کوچکتر کنیم”
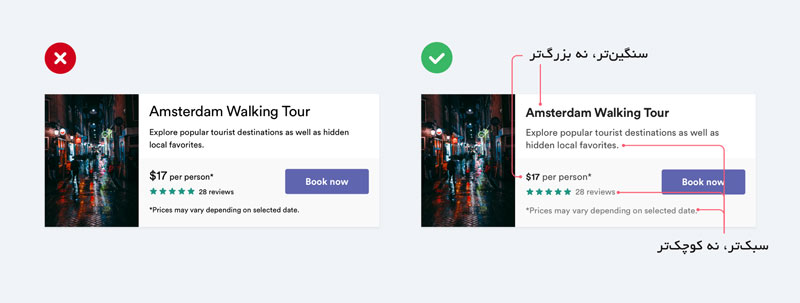
به جای این که تنها از تغییر اندازه فونت استفاده کنید، سعی کنید که از رنگ و وزن فونت برای ایجاد همان تغییر بهره ببرید.
“آیا این متن اهمیت دارد؟ پس آن را سنگینتر کنیم.”
“آیا اهمیت این قسمت کمتر است؟ پس آن را سبکتر کنیم.”
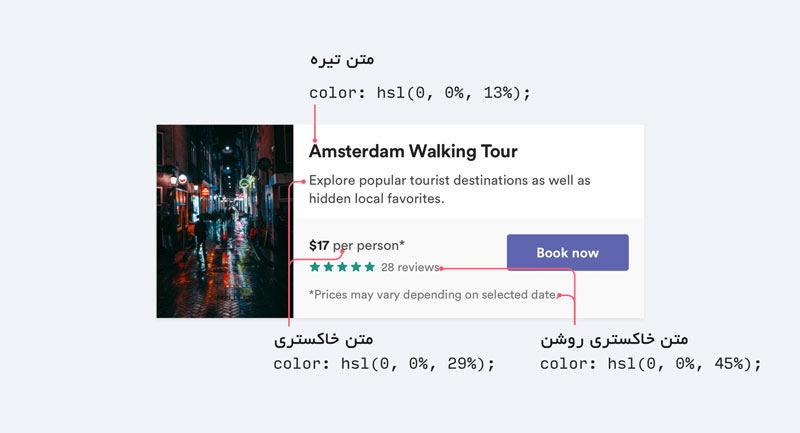
سعی کنید از دو یا سه رنگ استفاده کنید:
- رنگ تیره (اما نه سیاه) برای محتوای اصلی (مانند تیتر یک مقاله)
- رنگ خاکستری برای محتوایی که از اهمیت کمتری برخوردارند (مانند تاریخ منتشر شدن مقاله)
- خاکستری سبکتر، برای محتوای فرعی (مانند قسمت کپی رایت در فوتر)
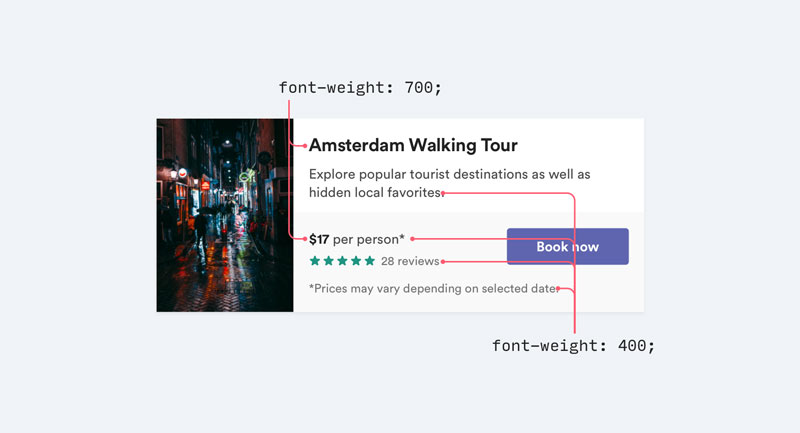
به طور معمول دو وزن فونت برای رابط کاربری کافی است:
فونت با وزن عادی (۴۰۰ یا ۵۰۰ بسته به فونت) برای اکثر متون
فونت سنگین تر (۶۰۰ یا ۷۰۰) برای متنهایی که نیاز به تاکید دارند.
از وزنهای زیر ۴۰۰ برای رابط کاربری دوری کنید، شاید آنان برای تیترهای بزرگ مناسب باشند با این حال در اندازه های کوچکتر به سختی خوانده میشوند. اگر می خواهید تاکید را از متنی دور کنید، از رنگ های سبکتر و وزن کمتر استفاده کنید.
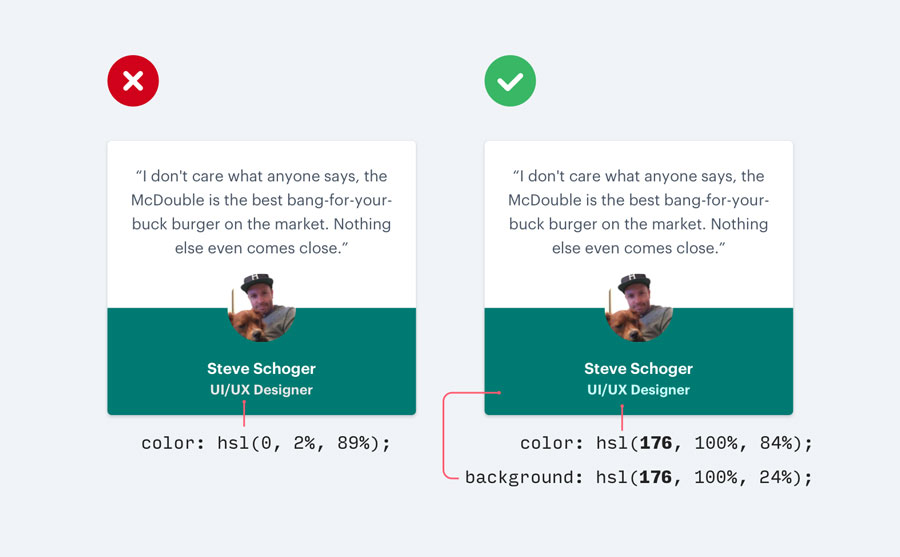
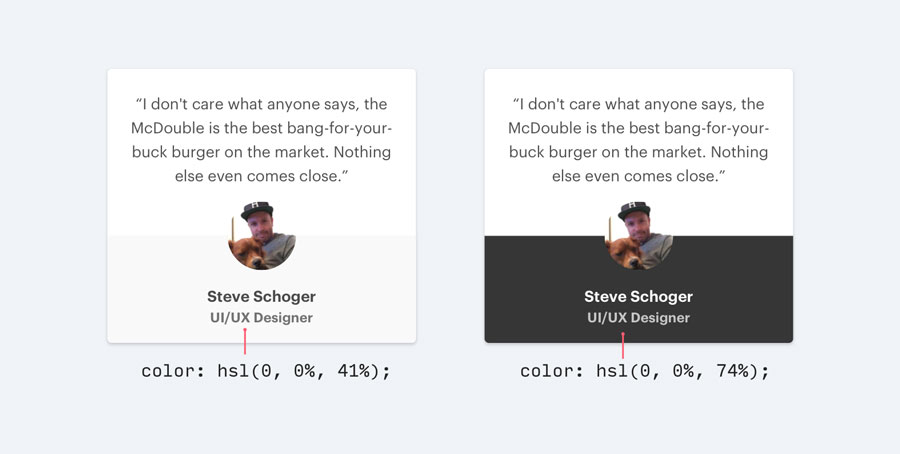
۲. از متن خاکستری روی پس زمینههای رنگی استفاده نکنید
استفاده از خاکستری سبک برای دور کردن تاکید از متن، روی پس زمینههای سفید بسیار مناسب است با این حال هنگامی که پس زمینه شما رنگی باشد خیلی خوب به نظر نخواهد آمد.
چرا که یکی از تاثیرهای استفاده از رنگ خاکستری کاهش کنتراست است.
نزدیک کردن رنگ متن به پس زمینه در حقیقت به ایجاد سلسله مراتب کمک شایانی می کند.
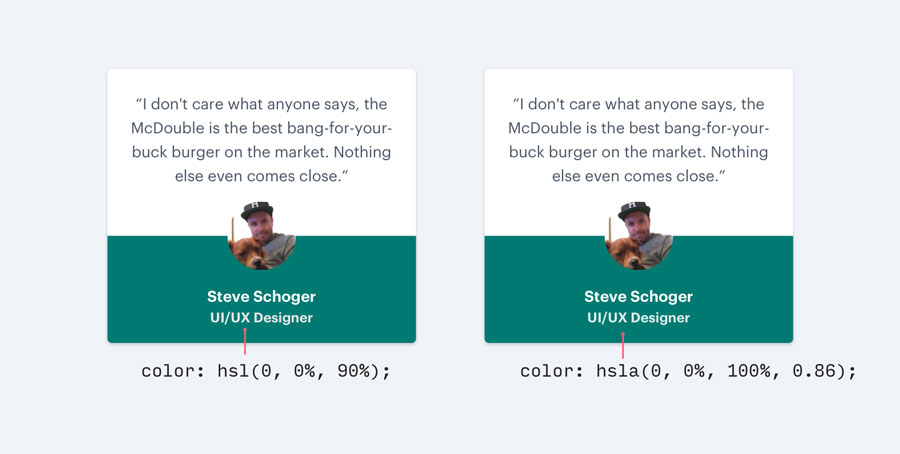
دو راه وجود دارد که هنگام استفاده از پس زمینه رنگی بتوانید کنتراست را کاهش دهید:
– کاهش شفافیت متن سفید
به این شکل که از متن با رنگ سفید استفاده کرده و شفافیت آن را کاهش دهید. این کار باعث میشود که تداخلی در رنگها ایجاد نشود.
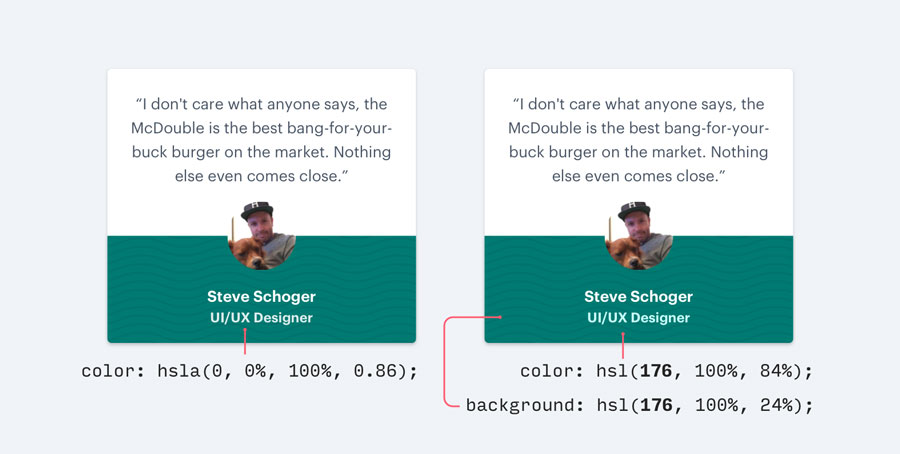
– بر اساس رنگ پس زمینه، رنگ را انتخاب کنید
این تکنیک هنگامی که پس زمینه شما عکس یا پترن باشد بهتر جواب خواهد داد چرا که در این حالت کاهش شفافیت باعث خواهد شد که متن کمی از رنگ رفته به نظر برسد.
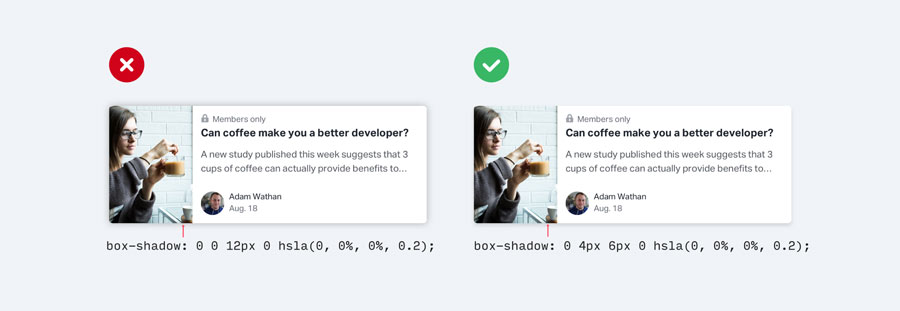
۳. ایجاد انحراف مناسب برای سایهها
به جای استفاده از سایههای پهن و بلوری شده سعی کنید از انحرافهای عمودی استفاده کنید.
به این شکل کار طبیعیتر به نظر خواهد آمد چرا که شبیه تابیدن نور از بالا به جسم است همان طور که در دنیای واقعی ما اشیا را مشاهده میکنیم.
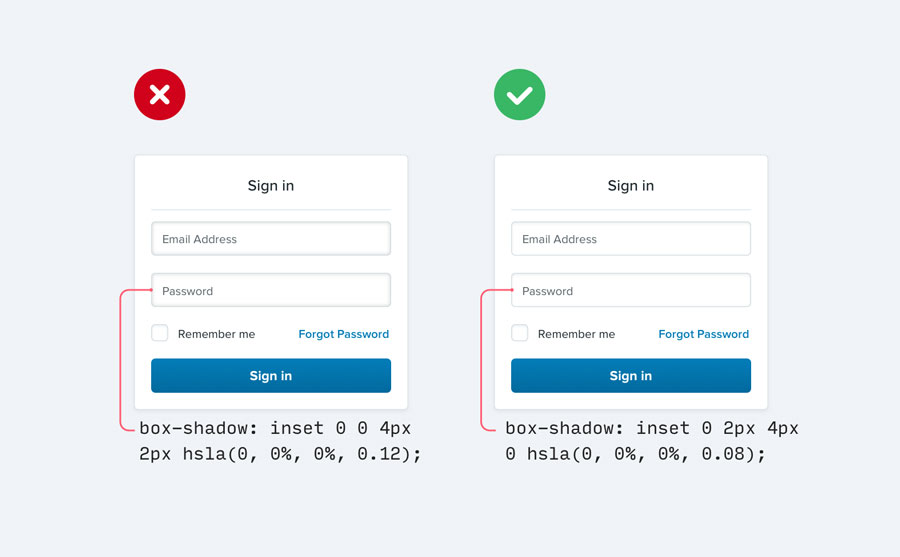
این تکنیک در فرمها نیز قابل استفاده است:
۴. استفاده از مرزهای (border) کمتر
هنگامی که می خواهید بین دو جز مختلف فاصله ایجاد کنید، سعی کنید سریعا به سراغ ایجاد مرز نروید.
درست است که مرزها راه فوق العادهای برای جدا کردن دو جز هستند با این حال تنها راه ممکن نیستند و استفاده بیش از حد از آنان طراحی شما را شلوغ و به هم ریخته نشان خواهد داد.
در پروژه بعدی، هنگامی که خواستید از مرزها استفاده کنید، سه روش جایگزین زیر را نیز مد نظر قرار دهید:
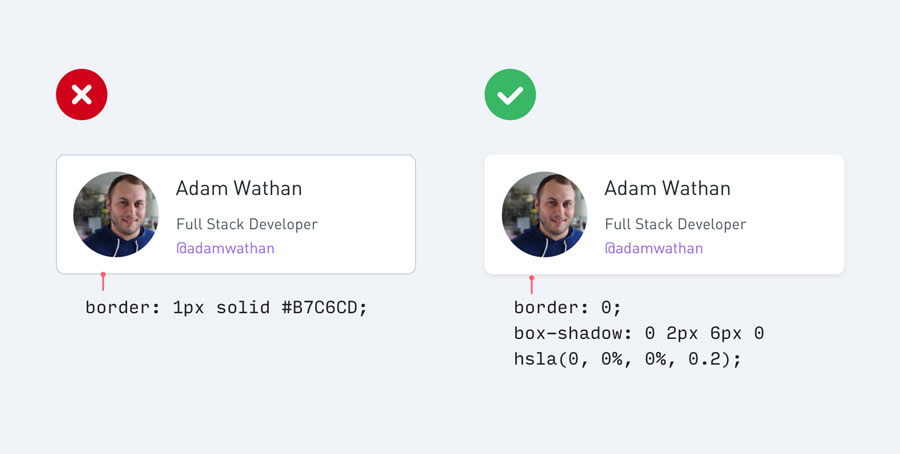
– استفاده از سایه ها
سایه جعبه مانند مرز عمل کرده با این حال لطافت بیشتری دارد و همان نتیجه را بدون از بین بردن تمرکز مخاطب ایجاد خواهد کرد.
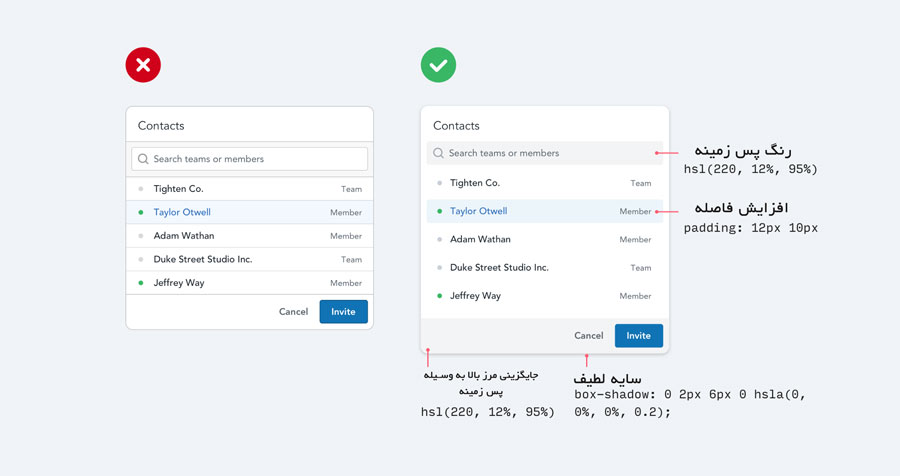
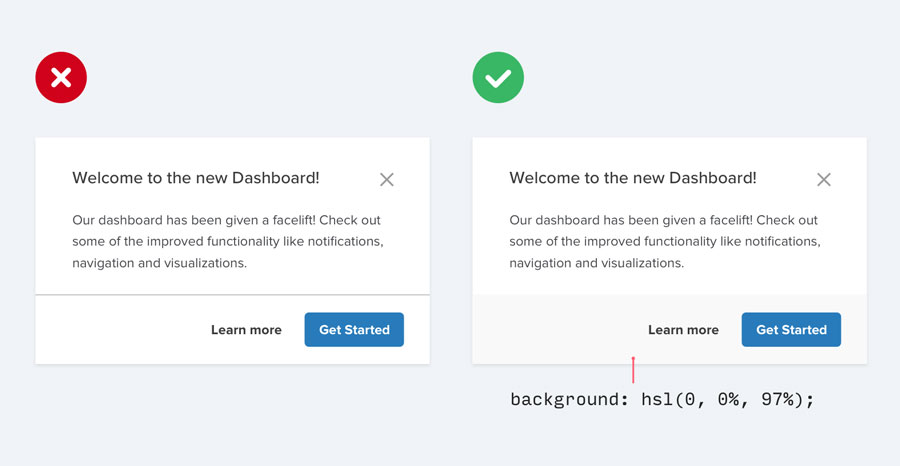
– استفاده از پس زمینههایی با رنگ متفاوت
گاهی استفاده از پس زمینهای با رنگ متفاوت همان چیزی است که برای ایجاد تفاوت نیاز دارید. اگر در حال حاضر از مرز و پس زمینه متفاوت در کنار یکدیگر استفاده می کنید، برای امتحان مرز را حذف کنید، شاید نتیجه آن مورد پسند شما باشد.
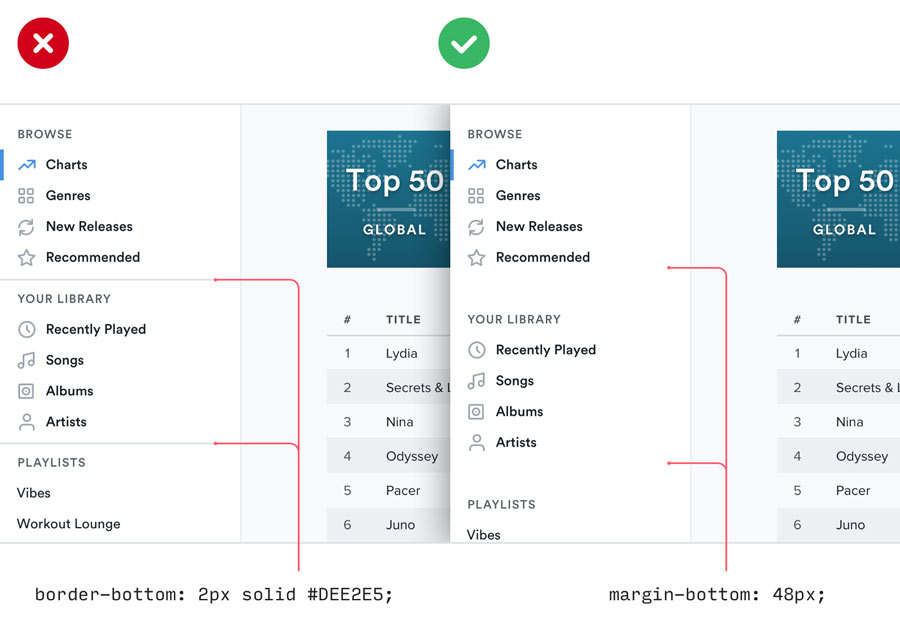
– اضافه کردن فاصله بیشتر
چه راهی بهتر از ایجاد فاصله بین دو جز با استفاده از ایجاد فاصله؟ ایجاد فضا بین دو جز مختلف باعث تشخیص راحتتر اجزا شده و جز جدیدی را نیز وارد رابط کاربری نخواهد کرد.
۵. آیکونهایی که به منظور کوچک بودن ساخته شدهاند را خراب نکنید
اگر در حال طراحی قسمتی هستید که به آیکونهای بزرگ احتیاج دارد، ممکن است از ستهای آیکونی مانند Font Awesome یا Zondicons استفاده کرده، اندازه آنها را افزایش دهید تا نیاز شما را برطرف کنند.
هرچه باشد آنان وکتور هستند و کیفیت با افزایش اندازه تغییری نخواهد کرد.
در حالی که این موضوع صحت دارد که با افزایش اندازه در وکتور کیفیت کاهش پیدا نمی کند (توجه داشته باشید که کیفیت با شارپ بودن متفاوت است)، این آیکونها در اندازه های بزرگ حرفهای به نظر نخواهند رسید. آنان از جزئیات کمی برخوردار هستند و نااُمید کننده به نظر میرسند.
اگر تنها به آیکونهای کوچک دسترسی دارید می توانید آنان را در شکل دیگری قرار دهید و سپس به شکل، رنگ مورد نظر خود را بدهید:
این تکنیک به شما اجازه می دهد تا از آیکون ها در همان سایز مناسب استفاده کنید و فضای مورد نظر را نیز پر نمایید.
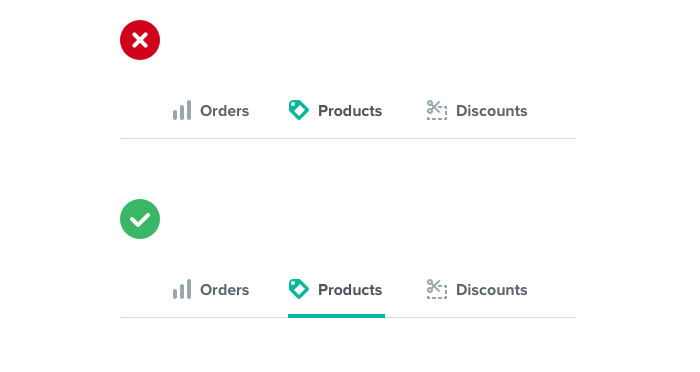
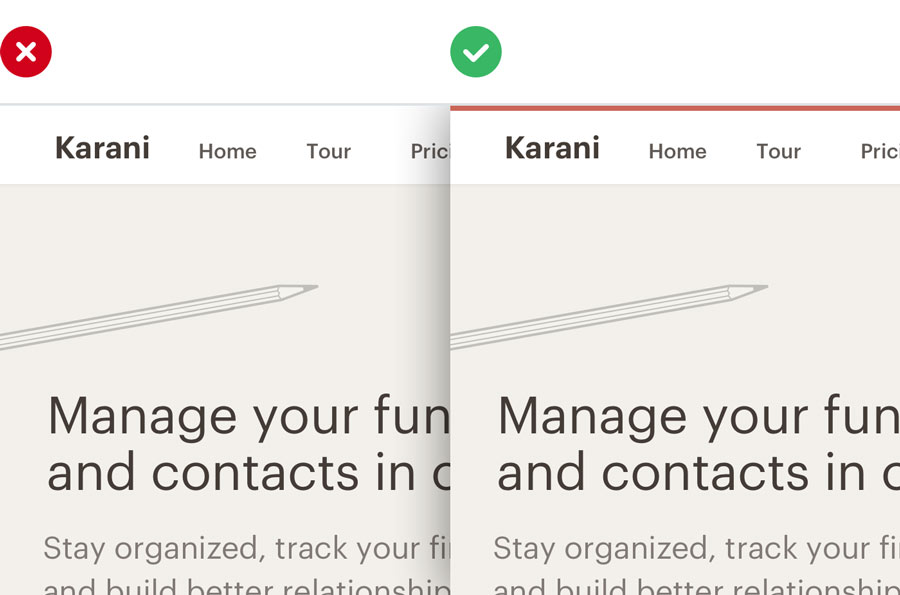
۶. از مرزها برای افزودن رنگ به طراحی بلند استفاده کنید.
یکی از تکنیکهای ساده که تفاوت بسیار زیادی ایجاد میکند اضافه کردن مرزها به قسمت هایی است که کمی عریض یا بلند به نظر میرسند.
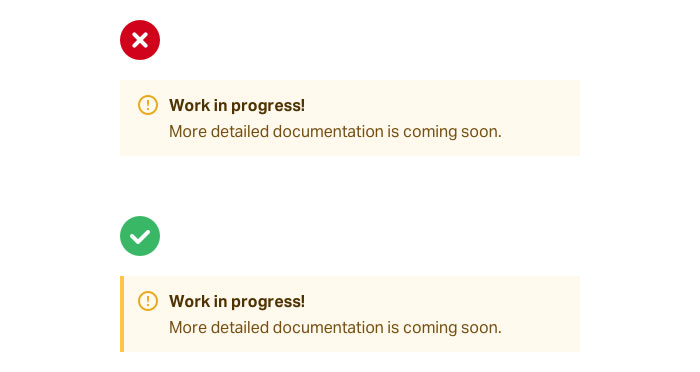
برای مثال در کنار یک پیام هشدار:
…یا برای تاکید آیتمهای فعال در منو:
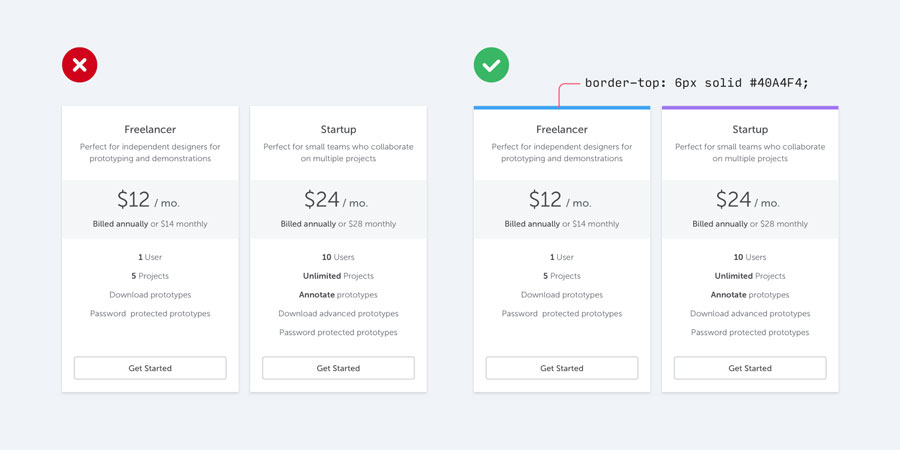
…یا حتی در بالای کل ساختار صفحه:
اضافه کردن یک مستطیل رنگی به بالای صفحه نیاز به هیچ استعداد گرافیکی ندارد با این حال تاثیر آن غیر قابل انکار است.
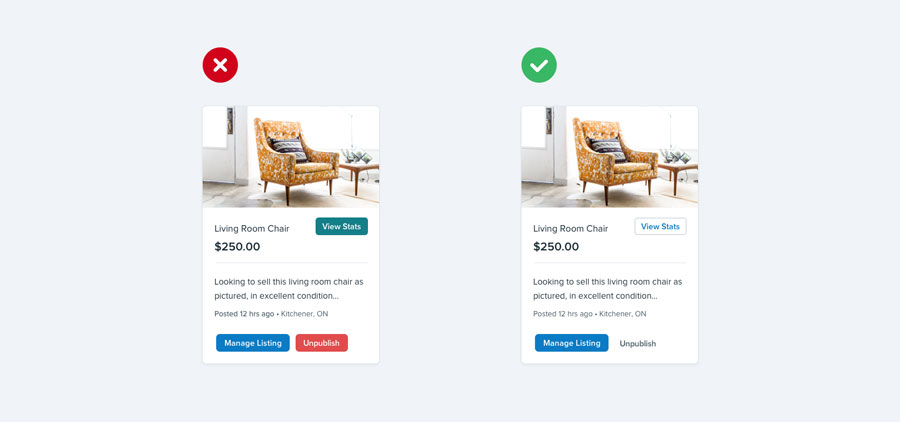
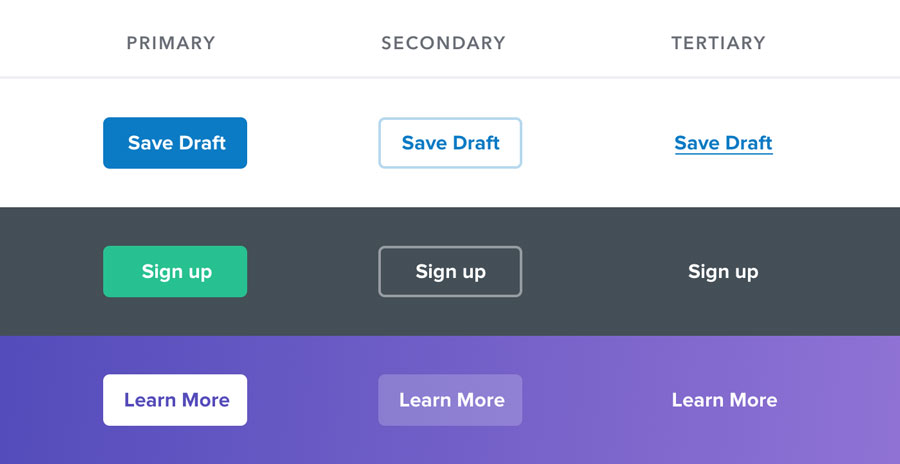
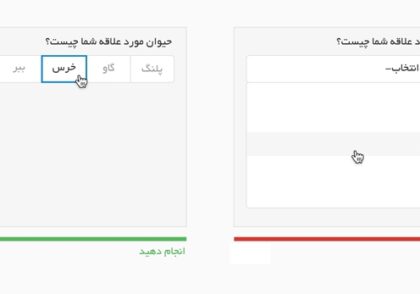
۷. هر دکمهای (button) نیاز به رنگ پس زمینه ندارد
هنگامی که کاربر فعالیتهای متفاوتی را میتواند در یک صفحه انجام دهد، به سادگی میتوان در دام طراحی نامناسب افتاد.
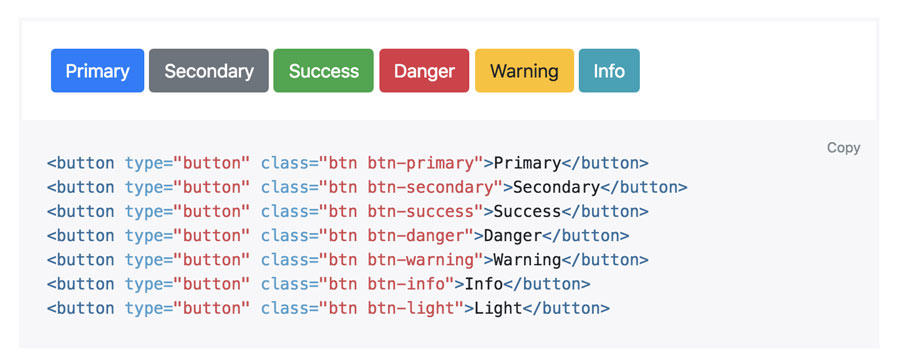
فریم ورکهایی مانند بوت استرپ شما را تشویق میکنند که هنگام اضافه کردن دکمه از استایلهایی استفاده کنید که دارای ظاهر سمانتیک هستند:
“آیا این یک فعالیت مثبت است؟ دکمه را سبز کن.”
“آیا می خواهید دادهای را پاک کنید؟ دکمه را قرمز کن.”
قطعا معناگرایی بخش مهمی از طراحی دکمهها است با این حال نکتهی مهمتری وجود دارد که در اکثر اوقات فراموش میشود: سلسله مراتب.
هر فعالیتی در صفحه، جایگاه خاصی در هرم میزان اهمیت دارد. اکثر صفحات تنها یک عمل اصلی دارند و گاهی چند عمل که از اهمیت کمتری برخوردارند و شاید مواردی که کمتر از آنان استفاده می شود.
هنگامی که این قسمتها را طراحی می کنید، بسیار مهم است که این طراحی بر اساس جایگاه و توجه به سلسله مراتب باشد.
- عملهای اصلی که در یک صفحه قابل انجام هستند باید واضح باشند، پس زمینههایی با کنتراست بالا در این جا بسیار خوب عمل می کنند.
- عمل هایی که در جایگاه دوم قرار میگیرند باید واضح بوده با این حال برجسته نباشند. استفاده از پس زمینههایی با کنتراست کم یا تنها استفاده از مرزها، گزینههای خوبی هستند.
- عملهای فرعی باید قابل کشف با این حال ساده باشند. طراحی آنان مانند لینکها معمولا بهترین انتخاب ممکن است.
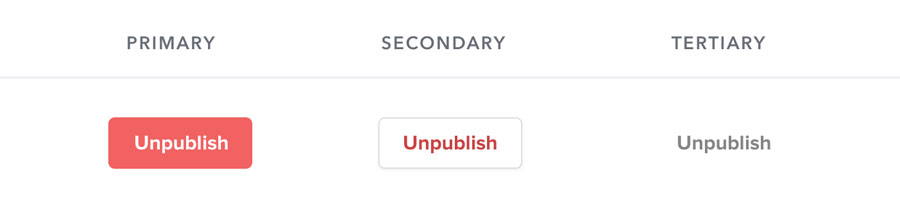
عملهایی که در زمینه پاک کردن اطلاعات کار میکنند چه؟ نباید آنها همیشه قرمز باشند؟
لزوما خیر. اگر این عملها، اصلی نیستند بهتر است از موردهای دوم یا سوم استفاده شود.
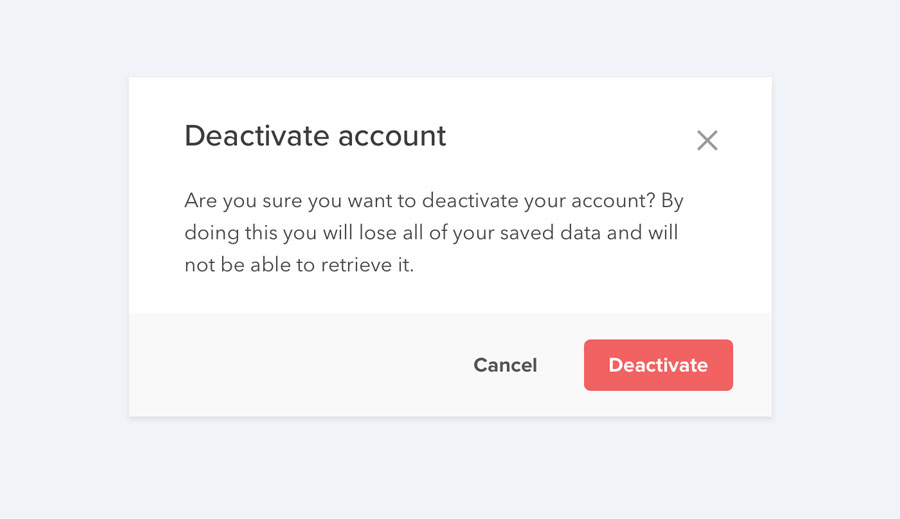
دکمه بزرگ، سنگین و قرمز را برای فعالیتهایی کنار بگذارید که مشخصا آن عمل، اصلی ترین فعالیت در صفحه است. مانند صفحه تایید:
مطالب زیر را حتما مطالعه کنید
تغییر و تحول وب
چگونه طراح بهتری باشیم؟ راهنمای ۵ دقیقهای برای کسانی که طراح نیستند
طراحی فرمهای مناسبتر
تفاوت میان انیمیشن خوب و عالی در رابط کاربری
چطور خلاقیت میتواند نابودکننده یک وبسایت باشد
توضیح HTTPS به وسیله کبوترهای نامه بر
8 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.





























واقعا نکات جالب و مفیدی بود.
ممنون از مطالبتون
نکات جالبی بود که واقعا نیتونه در طراحی تفاوت ایجاد کنه . ممنون .
نکات خوبی بود ممنون از شما
بسیار ممنون عالی بود
خیلی مطلب مفیدی بود، حال کردم
کلا کارتون درسته 🙂
عالی بود دمتون گرم
آقا شما کارت خیلی درسته، هم سایت زیبایی داری هم مطالب دوست داشتنی، خیلی عالی بود، میتونم بگم این پست به کل سبک طراحی من رو عوض کرد!
عالی بود. ممنون.