تفاوت میان انیمیشن خوب و عالی در رابط کاربری

در این مقاله به بررسی بعضی انیمیشنهای استفاده شده در رابط کاربری پرداخته و آنان را به دو دسته خوب و عالی تقسیم خواهیم کرد. این انیمیشنها برای ایجاد ارتباط میان المنتهای مختلف، نمایش تغییر حالت و جلب توجه کاربر مورد استفاده قرار می گیرند. همهی این انیمیشنها به وسیله Invision Studio ساخته شدهاند.
به یاد داشته باشید که با کمی تغییرات کوچک، میتوانید تاثیرات بزرگی را ایجاد کنید
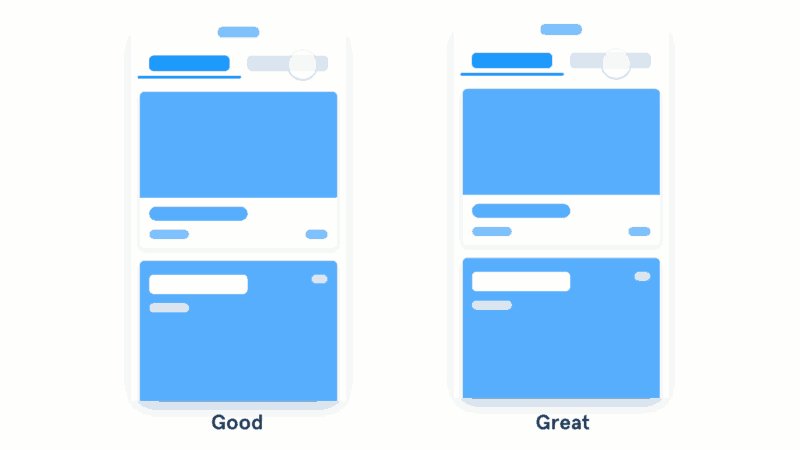
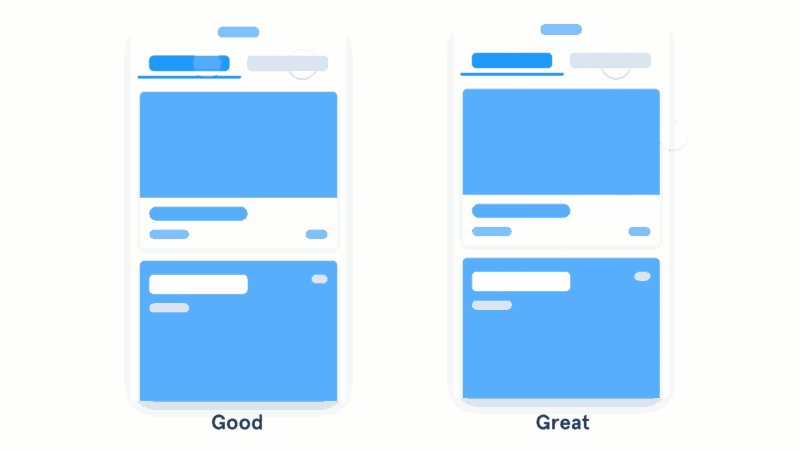
کاری کنید تا با تغییر تب، محتوا به صورت اسلاید ظاهر شوند

- انیمیشن خوب محتوا را با تغییر حالت محو و ظاهر میکند.
- انیمیشن عالی با جابهجا کردن محتوا به صورت اسلاید، حس ادامه داشتن را به مخاطب القا میکند.
وقتی شما از تب یا منو استفاده میکنید، سعی کنید مکان محتوای مربوطه را در ارتباط با حرکتی قرار دهید که موجب باز شدن آن خواهد شد. به این شکل نه تنها روی خود محتوا، بلکه روی انیمیشن نیز تسلط دارید و میتوانید با موقعیت آنان نیز بازی کنید.
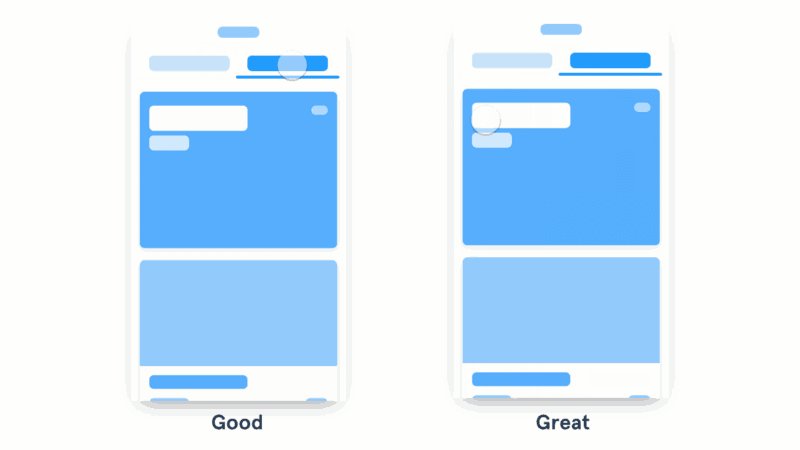
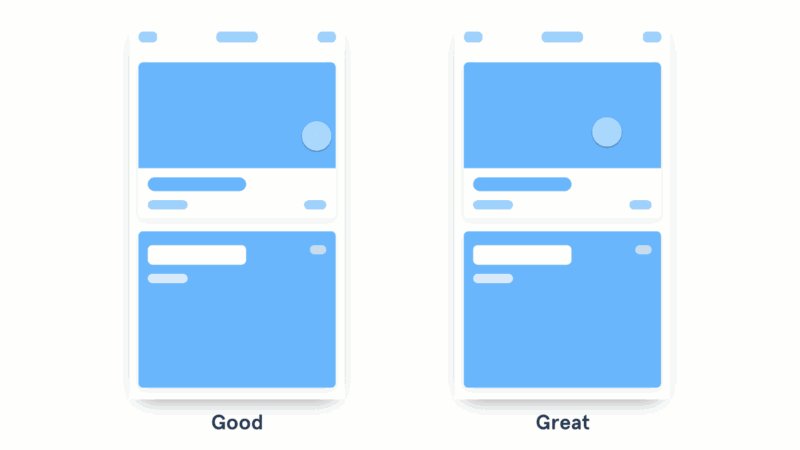
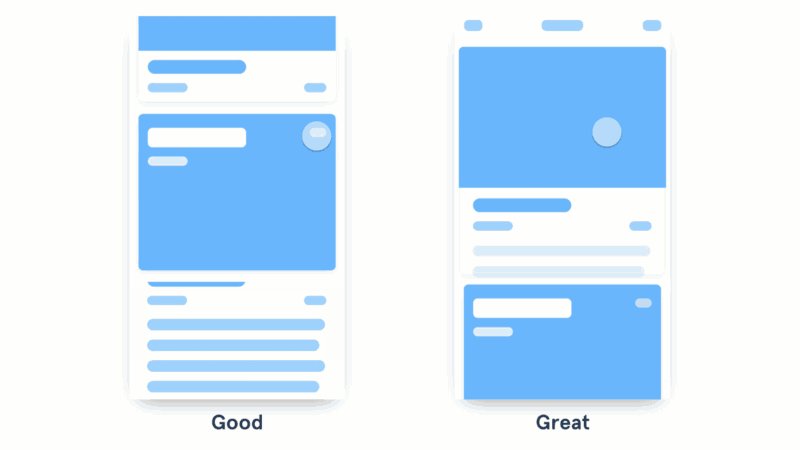
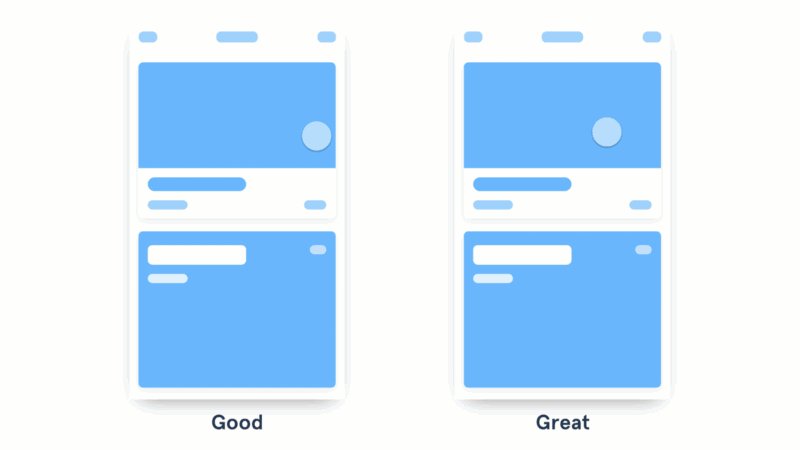
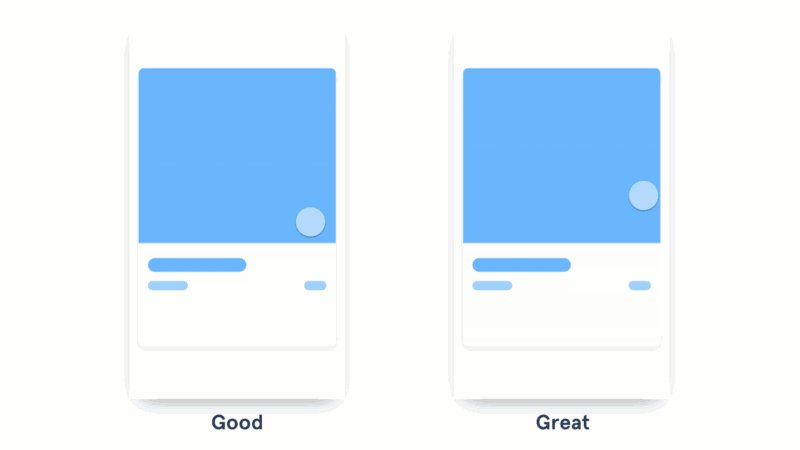
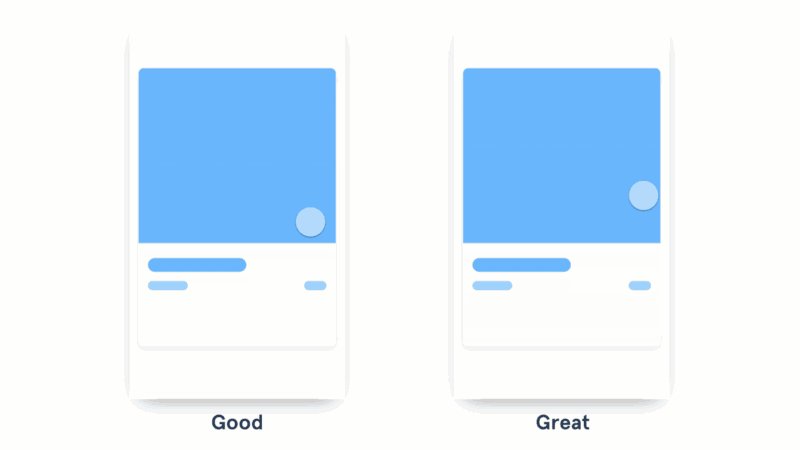
اجزا مشترک را به یکدیگر ارتباط دهید

- انیمیشن خوب برای نمایش جزئیات لینک یا مطلب محتوا را به سمتی هل داده یا به صورت اسلاید آنان را وارد صفحه میکند.
- انیمیشن عالی رابطهای را بین دو حالت و به وسیله تعامل بین اجزا مشترک ایجاد میکند.
هرگاه بین دو حالت مختلف، از انیمیشن استفاده میکنید به رابطههای بین اجزا توجه کنید و سعی کنید آنان را به هم متصل کنید.
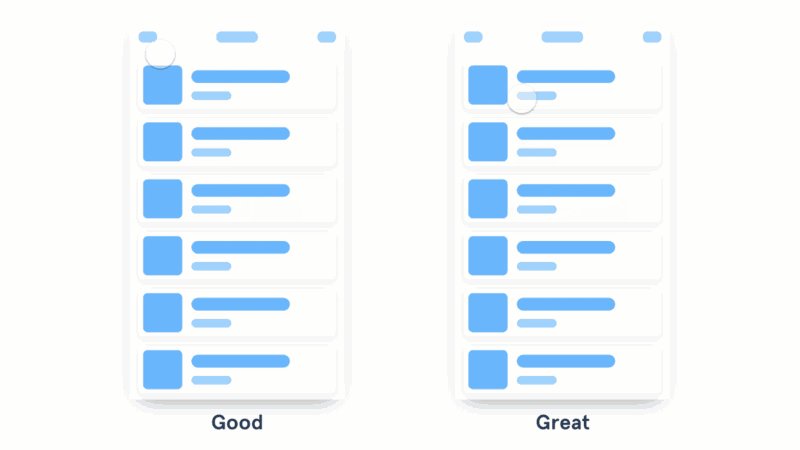
استفاده از افکت آبشاری در محتوا

- انیمیشن خوب موقعیت و شفافیت محتوا را هنگام وارد شدن به صفحه تغییر میدهد.
- انیمیشن عالی مراتب را حفظ کرده و به نظم هر گروه توجه ویژهای دارد.
برای ایجاد حالت آبشاری، برای هر قسمت یا گروه از محتوا، تاخیر زمانی ایجاد کنید. فاصله بین تاخیرها باید یکسان باشد تا حس تداوم را در کاربر ایجاد کند. گوگل توصیه میکند که هر انیمیشن بیشتر از ۲۰ میلی ثانیه با انیمیشن بعد فاصله نداشته باشد تا حس کند بودن در مخاطب ایجاد نشود.
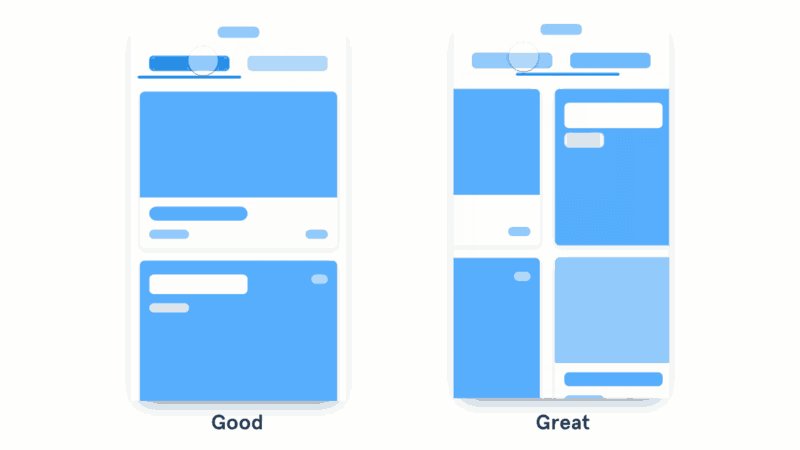
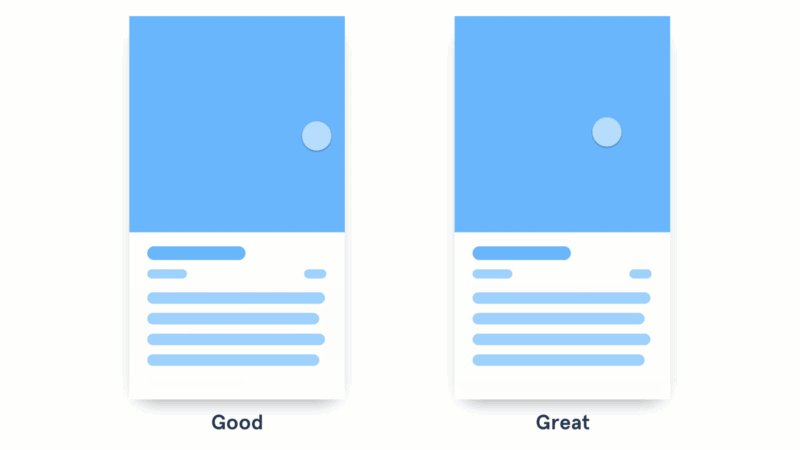
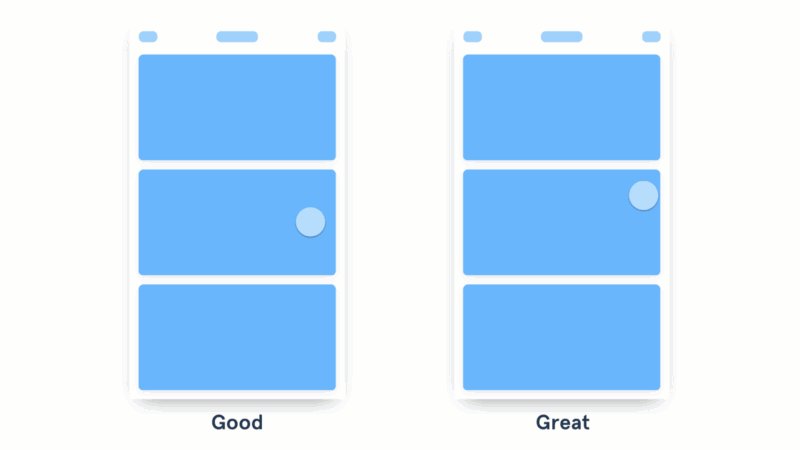
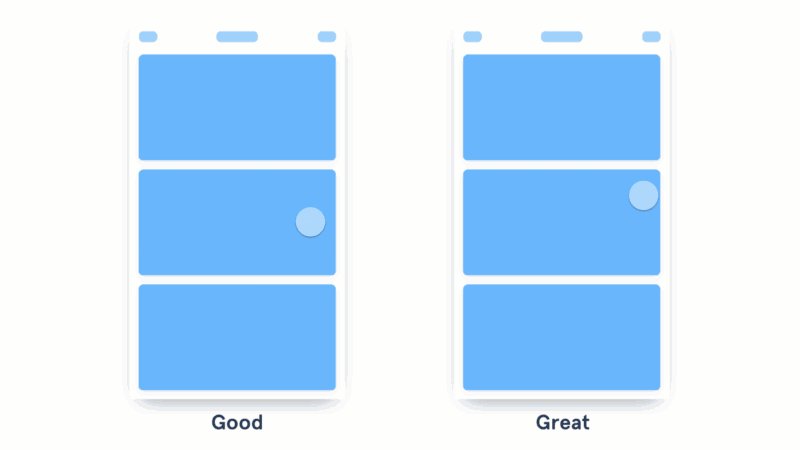
کاری کنید که اجزا دیگر المنتها را کنار زده و مکان خود را تصاحب کنند

- انیمیشن خوب حرکت کرده و اجزا مد نظر را نشان میدهد.
- انیمیشن عالی کاری میکند که اجزا با تغییر حالت خود، روی دیگر اجزا محیط نیز تاثیر بگذارند.
کاری کنید تا اجزا محتوا شما از اطراف خود آگاهی داشته باشند. به این معنی که نسبت به دیگر اجزا جذب یا دفع ایجاد کنند.
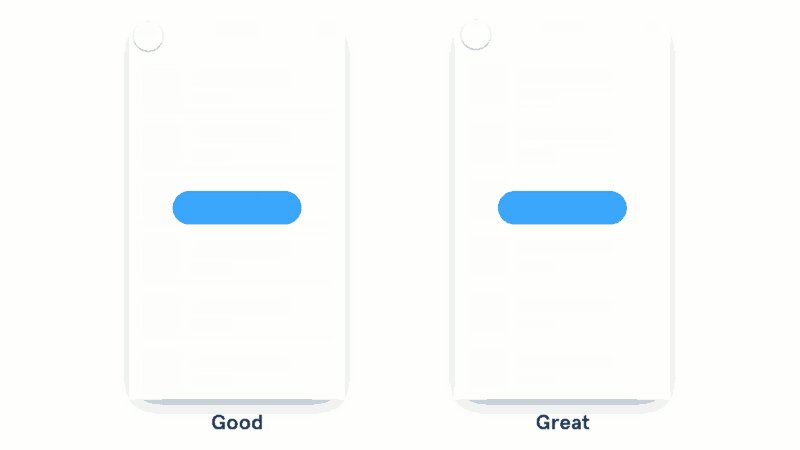
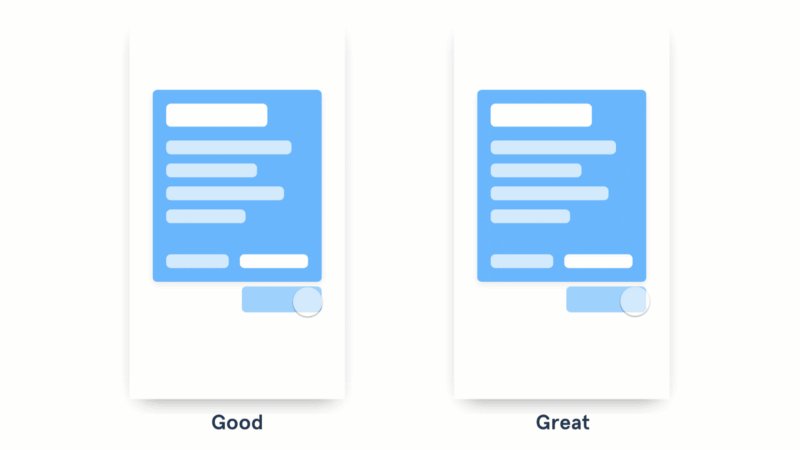
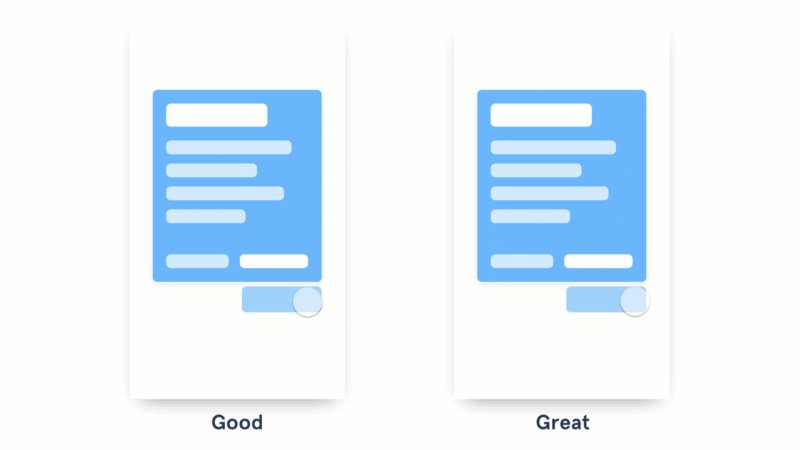
هماهنگی و تناسب ظاهر شدن منو

- در انیمیشن خوب منو از سمت دکمهای که قرار است آن را باز کند باز میشود.
- انیمیشن عالی نسبت به عملی که موجب باز شدن آن خواهد شد واکنش داده و از سمت لمس شده شروع به رشد خواهد کرد.
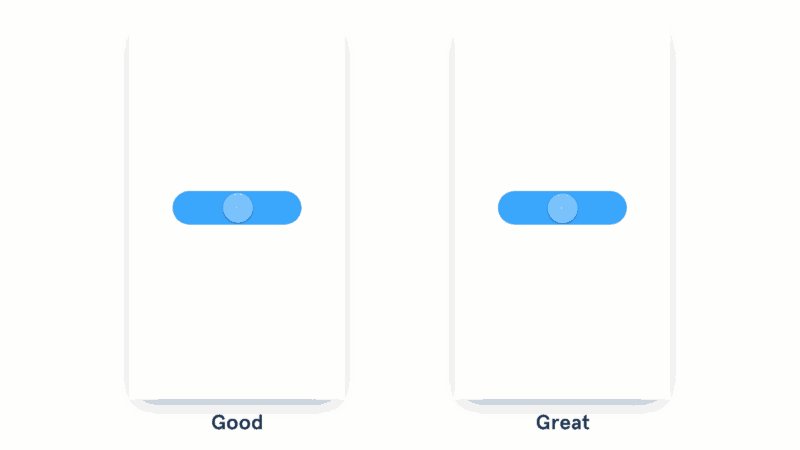
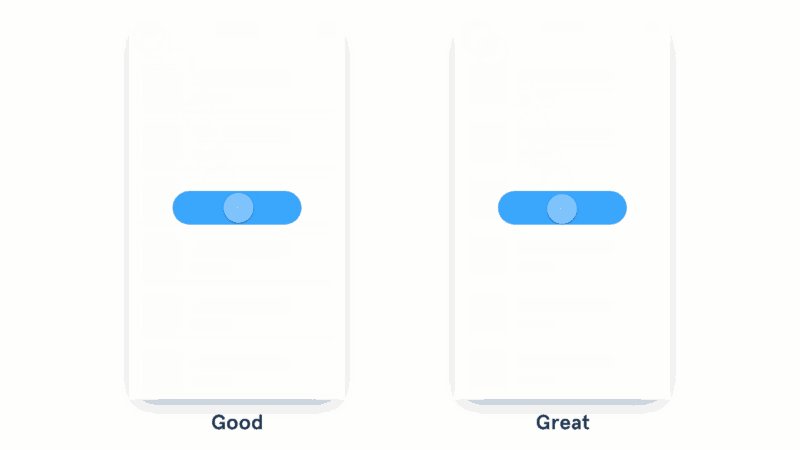
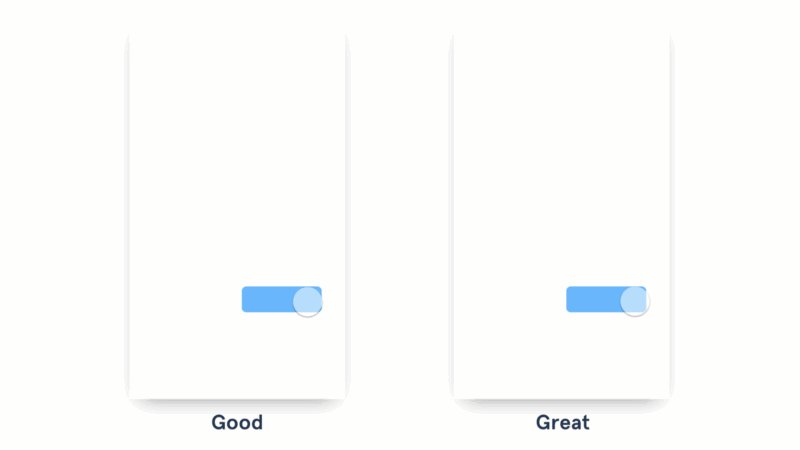
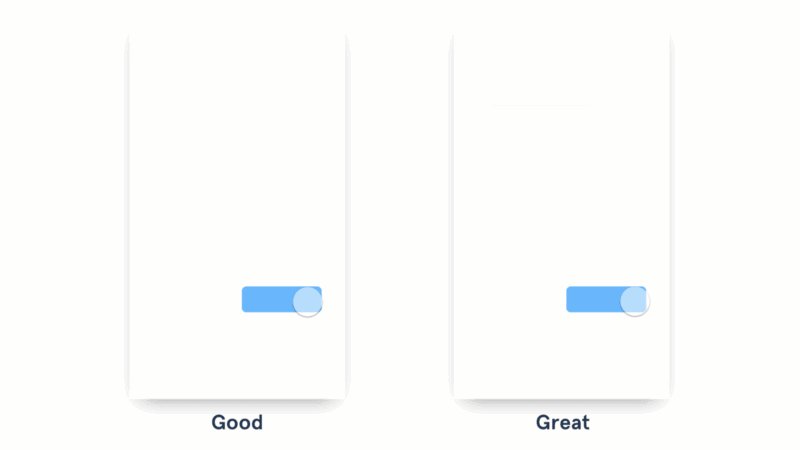
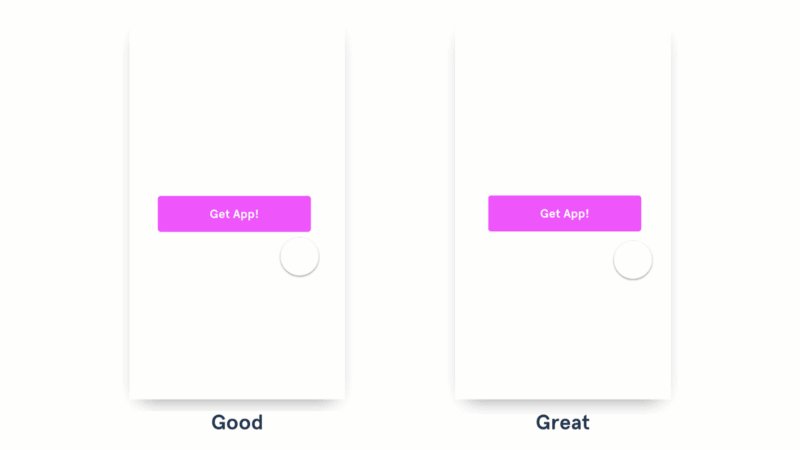
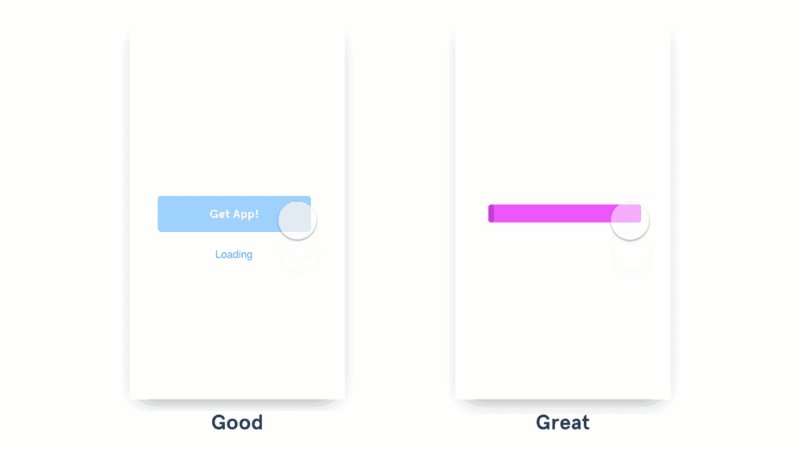
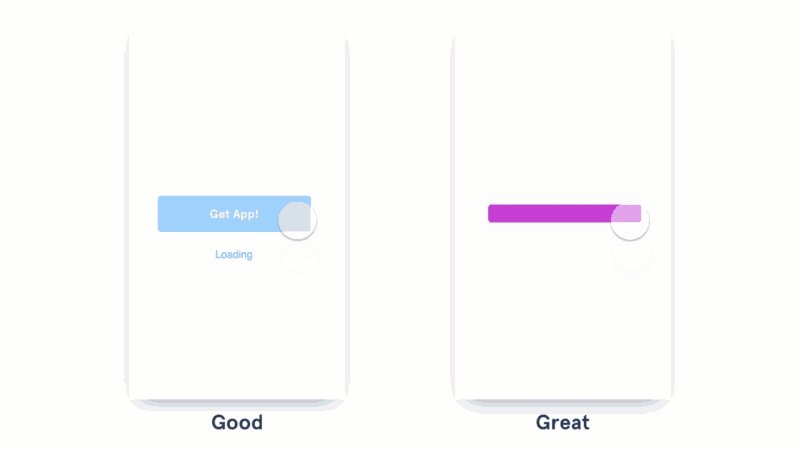
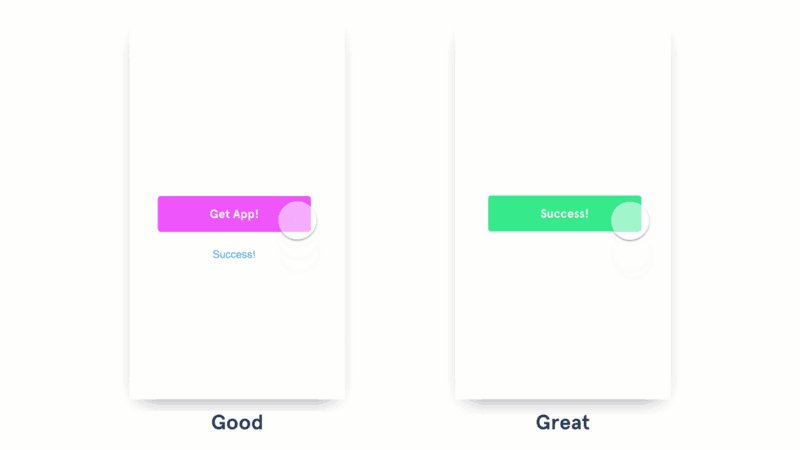
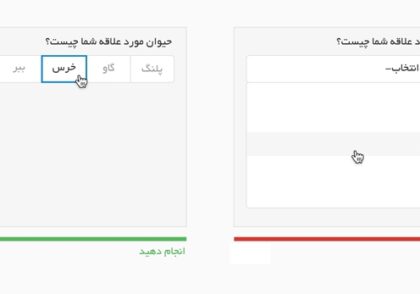
استفاده از دکمهها برای نمایش حالت

- انیمیشن تعاملی خوب حالتها را در کنار دکمه نمایش میدهد.
- انیمیشن تعاملی عالی از خود دکمه برای نمایش حالتهای مختلف استفاده میکند.
سعی کنید از دکمهها برای ایجاد حالتهای دیداری مختلف استفاده کنید. برای مثال میتوانید کاری کنید که دکمه ارسال پس از فرستادن متن تا زمان تمام شدن وظیفه خود شروع به چرخیدن کند. نکته در این است که از فضایی که در اختیار شما قرار گرفته است، نهایت استفاده را بکنید.
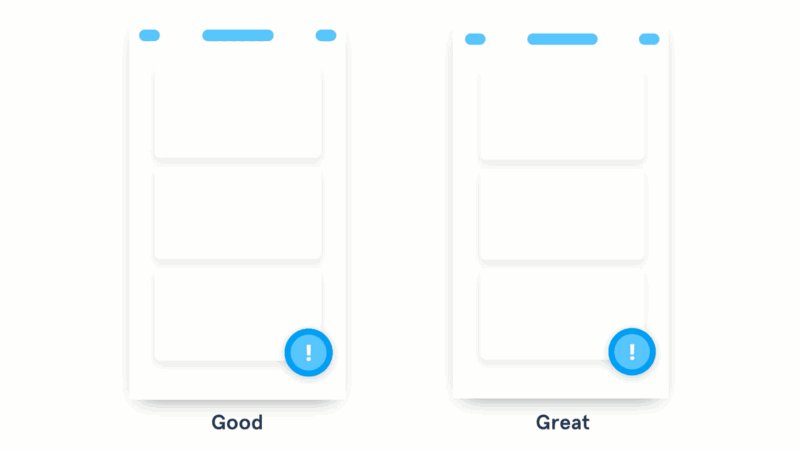
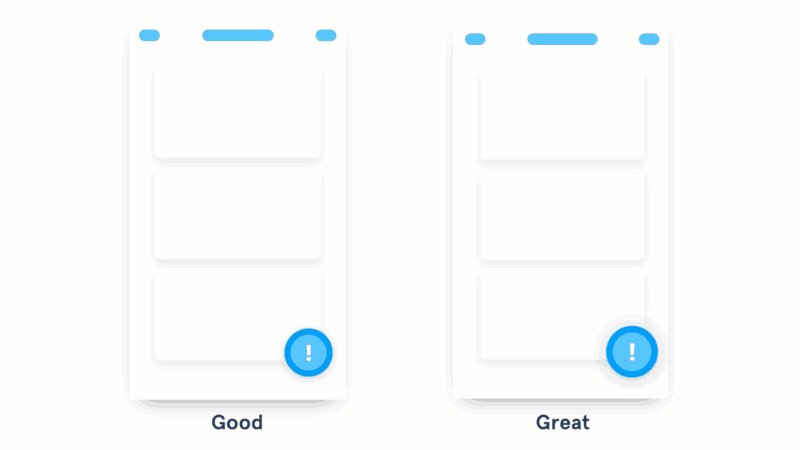
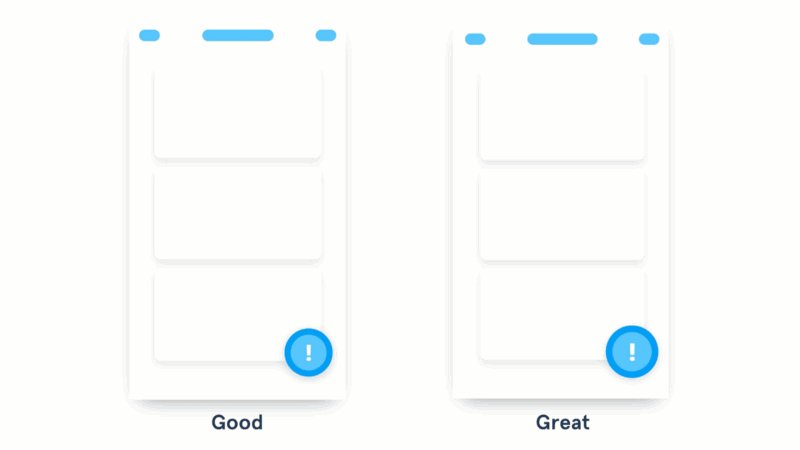
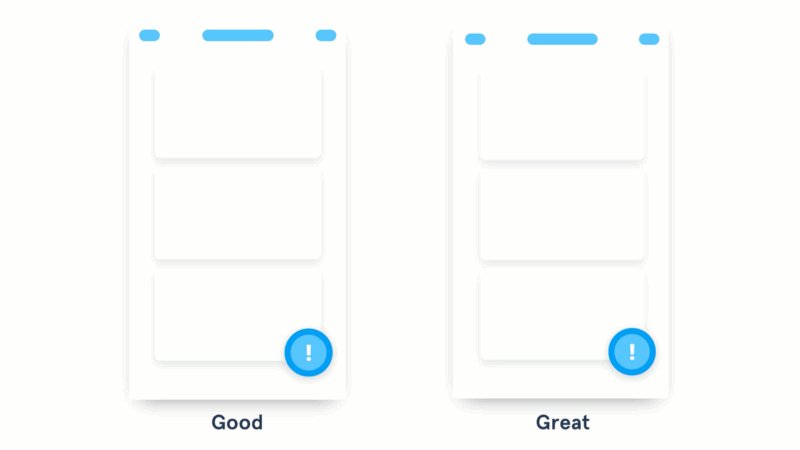
جلب توجه کاربر به موضوعی مهم

- طراحی خوب از رنگ، اندازه و موقعیت برای هایلایت کردن موضوع و نشان دادن اهمیت آن، نهایت استفاده را میکند.
- طراحی عالی از انیمیشن برای جلب توجه کاربر، بدون ایجاد حس مزاحمت، استفاده میکند.
هنگامی که کاربر باید به موضوع مهمی توجه کند، سعی کند از انیمیشنهای ساده برای جلب توجه آنان استفاده نمایید. با یک انیمیشن ساده شروع کرده و شدت آن را (رنگ، اندازه، سرعت) بر اساس میزان اهمیت آن تعیین کنید.
تنها برای موارد بسیار مهم از این انیمیشنها استفاده کنید چرا که هرچه استفاده از آنان بیشتر شود، تاثیرشان کمتر خواهد بود و کاربر ممکن است آزرده شود.
نتیجه گیری
امیدواریم موارد بالا به شما کمک کنند تا هنگام اضافه کردن انیمیشن به اجزا، تصمیمات بهتری بگیرید. با رشد سریع ابزارهای کمکی برای نمونه سازی، به زودی این انیمیشنها را بیشتر میتوان مشاهده کرد. با این حال به یاد داشته باشید که همیشه قدرت زیاد، مسئولیت زیادی را نیز ایجاد خواهد کرد.
مطالب زیر را حتما مطالعه کنید
تغییر و تحول وب
چگونه طراح بهتری باشیم؟ راهنمای ۵ دقیقهای برای کسانی که طراح نیستند
طراحی فرمهای مناسبتر
۷ نکته کاربردی برای تقلب در طراحی
چطور خلاقیت میتواند نابودکننده یک وبسایت باشد
توضیح HTTPS به وسیله کبوترهای نامه بر
3 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







بسیار عالی .
ممنونم
این موارد میتونه در تجربه کاربری هم مفید باشه
بسیار مفید و عالی بود. واقعا مقاله پر باری بود.