طراحی فرمهای مناسبتر

فرمها یکی از اصلیترین اجزا در طراحی محصولات دیجیتال هستند. ثبت نام کاربر، وارد کردن اطلاعات و … نمونههایی از کاربرد فرمها هستند. این مقاله روی بایدها و نبایدهایی که هنگام طراحی فرمها باید به آنان توجه شود، تمرکز میکند. به یاد داشته باشید که موارد اشاره شده تنها راهنماییهای کلی هستند و استثناهایی نیز وجود خواهد داشت.
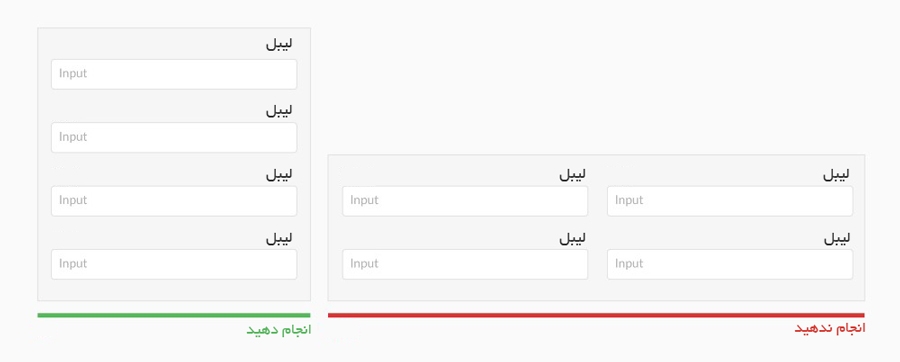
فرمها باید تک ستونی باشند
فرمهای چند ستونی باعث از بین رفتن تمرکز کاربر خواهند شد.
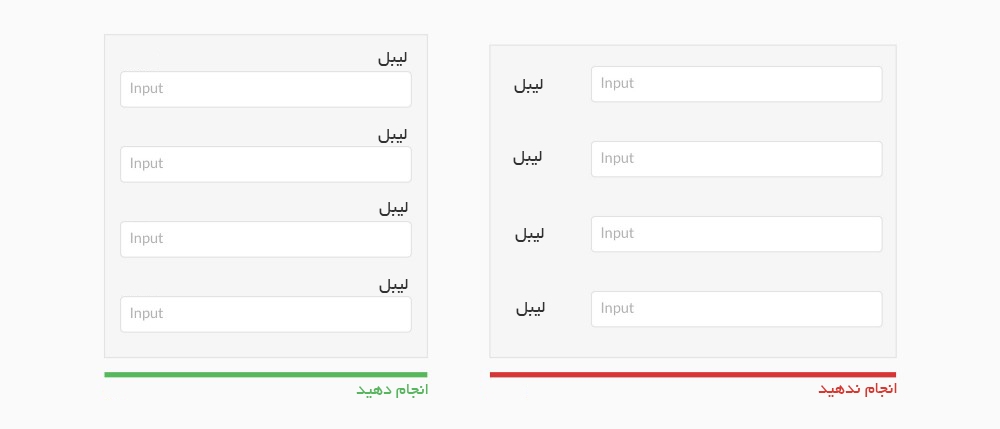
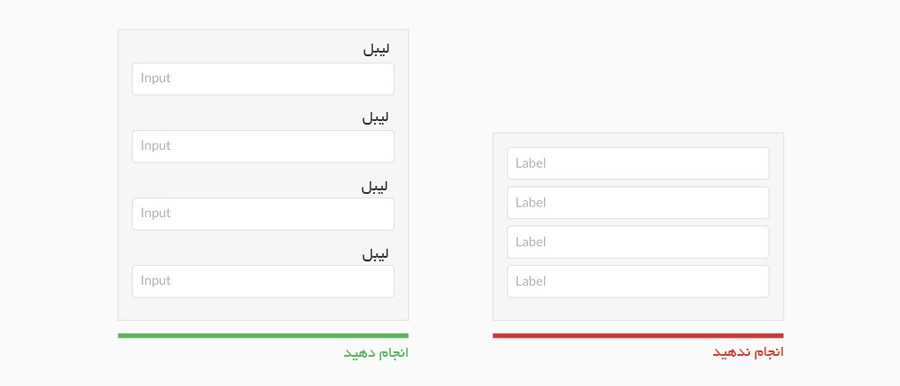
لیبل در بالای فرم قرار داده شود
کاربران فرمهایی را که لیبل آنها در بالای ورودی قرار گرفته است را بیشتر از فرمهایی که لیبل در سمت چپ (یا راست) قرار گرفته، پر میکنند. فرمهایی با لیبل بالا بهتر در گوشیهای موبایل دیده خواهند شد. با این حال اگر از فرم های بسیار بزرگ استفاده میکنید که گزینههای اختیاری نیز دارند، از فرمهایی که لیبل در طرفین قرار گرفته استفاده کنید چرا که بررسی و اسکن آنان سریعتر است و ارتفاع را کاهش خواهند داد.
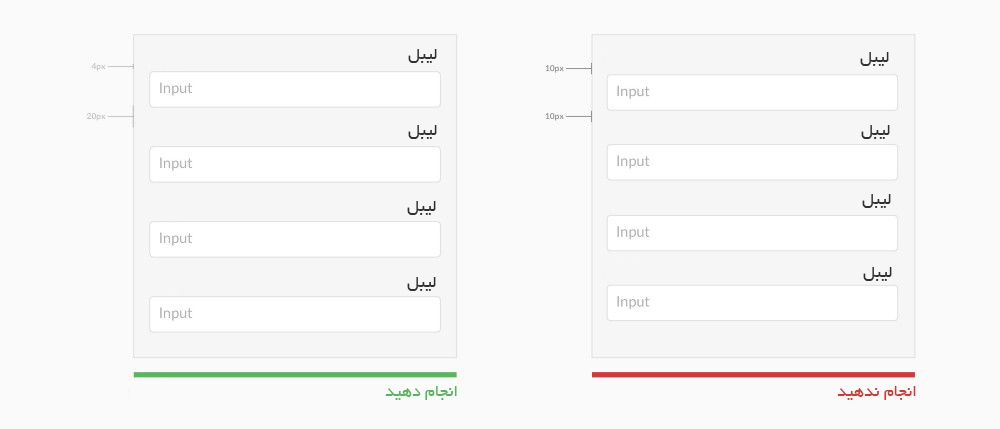
لیبلها و ورودیها در کنار هم
سعی کنید که لیبل و فیلد وارد کردن اطلاعات به یکدیگر نزدیک باشند و اطمینان پیدا کنید که بین فیلدهای مختلف فضای کافی وجود داشته باشد تا کاربر گیج نشود.
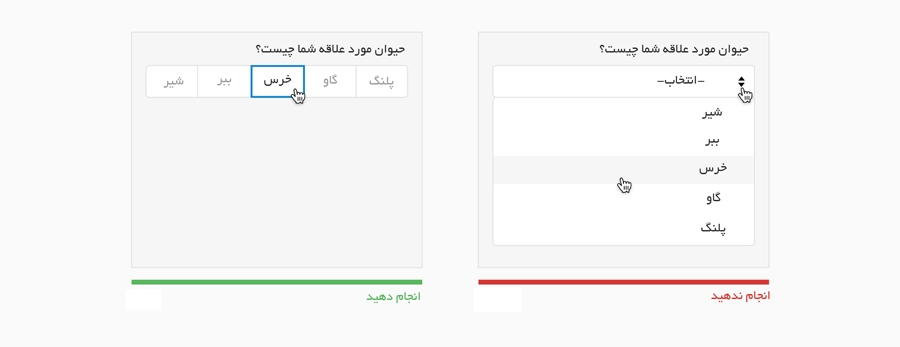
در صورتی که تعداد گزینهها کمتر از ۶ عدد است، همه آنان را نمایش دهید
قرار دادن گزینهها در دراپ–داون نیازمند دو کلیک است و گزینهها نیز به صورت پیشفرض مخفی هستند. اگر گزینهها بیشتر از ۲۵ عدد هستند امکان جستجو در فیلد را نیز قرار دهید.
از Placeholder به جای لیبل استفاده نکنید.
شاید شما وسوسه شوید که با استفاده از placeholder به جای لیبل، فضا را بهینه سازی کنید. این کار مشکلات دسترسی پذیری بسیار زیادی را ایجاد خواهد کرد. بنابر این تا جای ممکن از این کار پرهیز کنید.
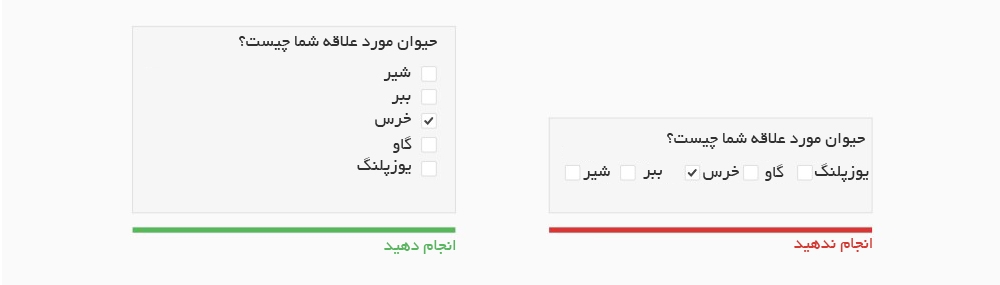
چک باکسها (checkboxes) و دکمههای رادیویی (Radio buttons) را در زیر یکدیگر قرار دهید
قرار دادن موارد ذکر شده در زیر یکدیگر، بررسی همه گزینهها را سادهتر خواهد کرد.
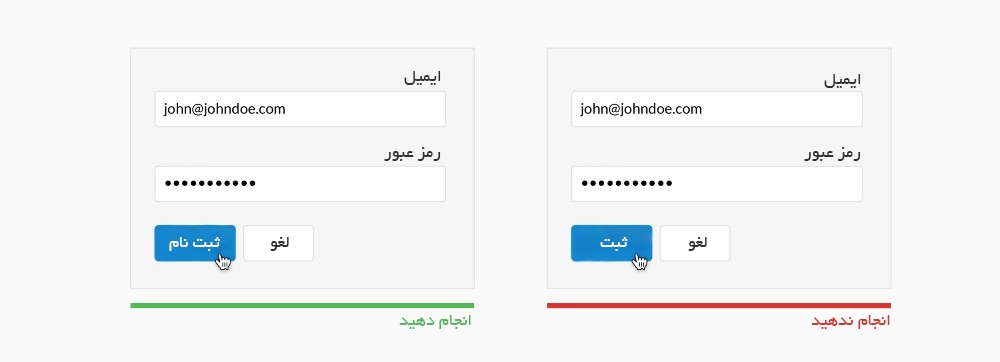
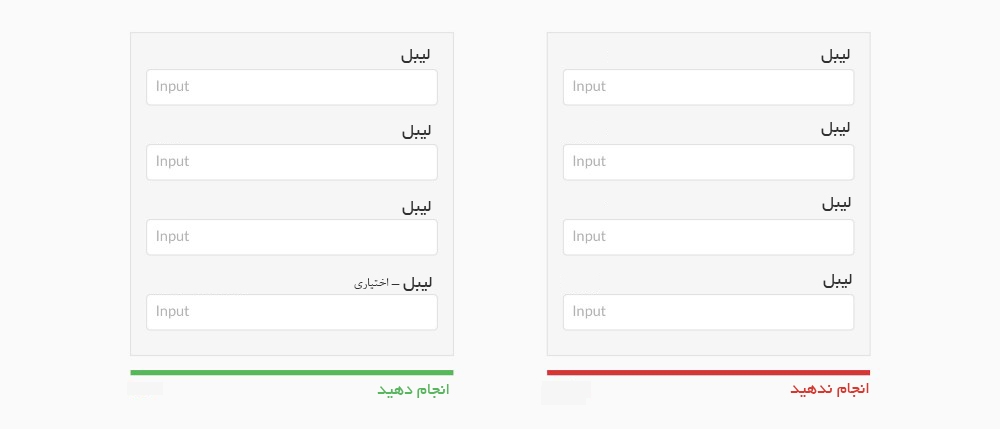
فراخوان به انجام عمل (CTA)، باید عملی که قرار است انجام شود را توصیف کند
سعی کنید تا جای ممکن توضیح و عمل با یکدیگر مرتبط باشند.
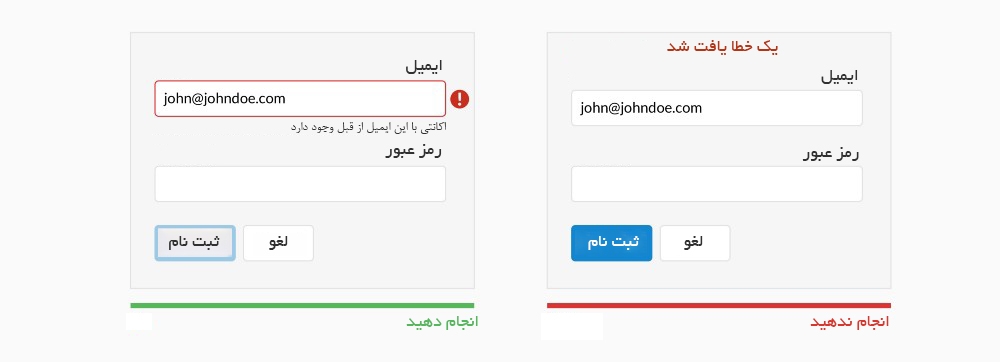
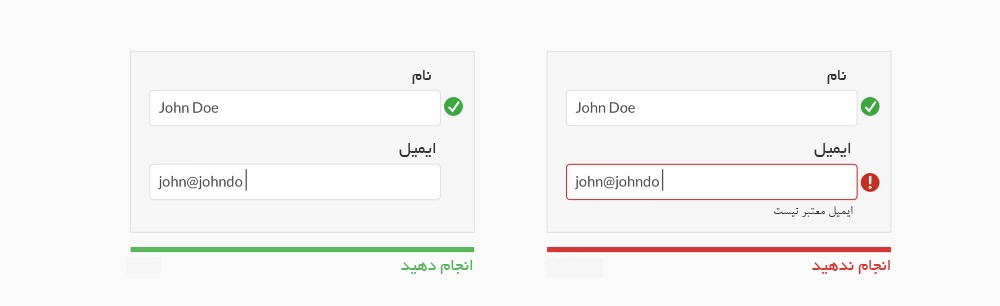
خطاها را در همان خط (inline) مشخص کنید
به کاربر نشان دهید که خطا در کجا و به چه علتی رخ داده است.
تاییده ورودیها پس از پر کردن هر فیلد باشد
از تایید ورودی و فیلد در هنگامی که کاربر در حال تایپ کردن است پرهیز کنید – مگر این که اطمینان دارید به کاربر کمک خواهد کرد.
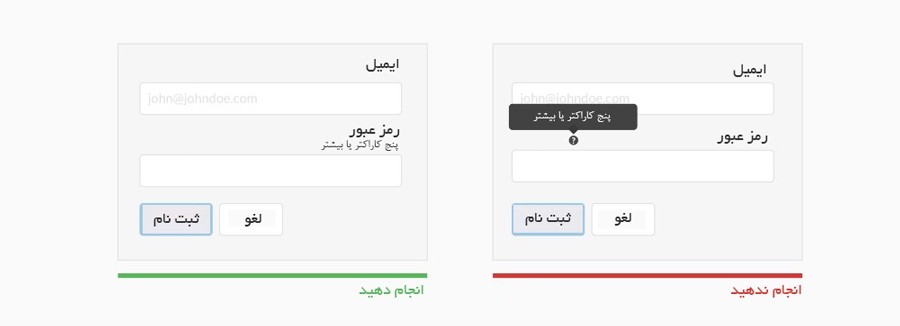
موارد توضیح دهنده ضروری را مخفی نکنید
موارد توضیح دهنده پایه را تا جای ممکن مستقیما به نمایش بگذارید. اگر توضیح طولانی یا پیچیده است آن را در کنار فیلد فوکوس شده قرار دهید.
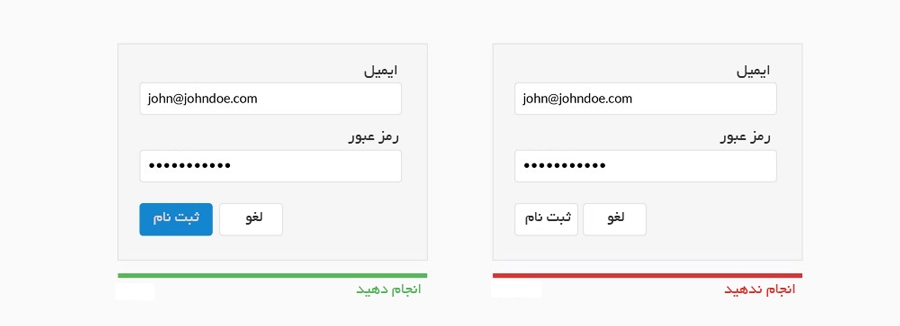
میان عملهای مهم و نه چندان مهم تفاوت ایجاد کنید.
حتی گاهی اوقت این بحث مطرح میشود که شاید اصلا نیازی به گزینه نه چندان مهم (cancel در اینجا) نباشد.
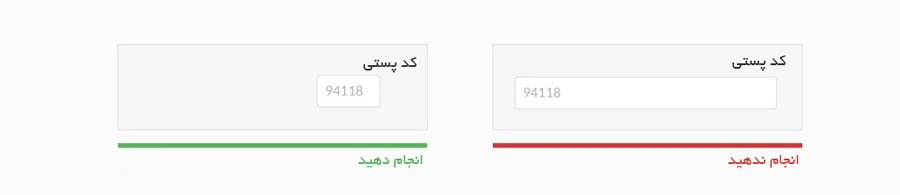
تناسب اندازه فیلد با داده ورودی
اندازه فیلد بهتر است با اندازه ورودی متناسب باشد. برای مثال فیلدهای کدپستی یا شماره تماس میتوانند کوچکتر باشند.
به جای “*” از کلمه اختیاری استفاده کنید.
همه کاربران منظور شما از “*” را متوجه نخواهند شد. در عوض این علامت، از کلمه اختیاری استفاده کنید.
اطلاعات مرتبط با هم را در گروههای مجزا قرار دهید.
فرمهای طولانی میتوانند بسیار خسته کننده به نظر برسند. با ایجاد کردن گروههای مختلف، کاربر حس پیشروی بهتری دارد و سریعتر فرمها را پر خواهد کرد.
در فرمها تا جای ممکن فیلدهای اختیاری را حذف کنید و به راههای دیگری برای جمعآوری اطلاعات متوسل شوید. همیشه از خود بپرسید که آیا این فیلد واقعا ضروری است؟
فرم را جذاب کنید
زندگی کوتاه است. هیچکس تمایل ندارد تا وقت خود را برای پر کردن یک فرم بگذارد. خلاق باشید. بامزه باشید. مخاطب را درگیر کنید. این وظیفه طراح است که برند کمپانی خود را به نحوی نمایش دهد تا باعث ایجاد احساسات در مخاطب شود و اگر به درستی انجام شود، نرخ کامل شدن فرمها بسیار بالا خواهد رفت.
مطالب زیر را حتما مطالعه کنید
تغییر و تحول وب
چگونه طراح بهتری باشیم؟ راهنمای ۵ دقیقهای برای کسانی که طراح نیستند
۷ نکته کاربردی برای تقلب در طراحی
تفاوت میان انیمیشن خوب و عالی در رابط کاربری
چطور خلاقیت میتواند نابودکننده یک وبسایت باشد
توضیح HTTPS به وسیله کبوترهای نامه بر
5 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



















مفید بود ممنون
خیلی عالی ، قطعا یکی از با کیفت ترین وبلاگ ها که سعی میکنم بهش سربزنم برای شماست .
فقط یه نکته اگر امکانش هست مطالب بیشتری رو تهیه کنید ، اما و اما یادتون نره کیفیت رو فدای کمیت کنید.
موفق باشید.
باتشکر استفاده کردیم
ممنونم علی بود
ممنون واقعا مطلب مفیدی بود و لذت بردم از خوندنش