گرایش های طراحی ۲۰۱۷ که می توانند خطرناک باشند

شما نمی توانید یک کتاب را از ظاهر آن قضاوت کنید، اما قطعا می توانید این عمل را در مورد یک سایت انجام دهید. مردم عادت دارند که محصولات و وبسایت ها را حتی قبل آشنایی با کاربردشان ارزیابی و قضاوت کنند. بنابر این دنبال کردن آخرین تکنولوژی ها و ترندها برای ایجاد تاثیری مثبت ضروری است. اما آیا دنبال کردن مُد و ترند(Trend) نوشدارویی برای همه مشکلات طراحی هستند؟
طراحان به خوبی می دانند که دنبال کردن مد و گرایش های جدید بخش مهمی از کار آنان است، اما این کار نباید کورکورانه انجام شود. هر ترندی برای هر شرایطی مناسب نیست. حتی ترند هایی که جذاب به نظر می رسند، می توانند شکلی به خود بگیرند که به تجربه کاربری لطمه بزنند. به همین دلیل است که باید با فکر آن ها را فیلتر و بر اساس پروژه خود شخصی سازی کرد.
در این جا ما به بررسی چند ترندی که می توانند در سال ۲۰۱۷ مانند شمشیر دو لبه عمل کنند می پردازیم.
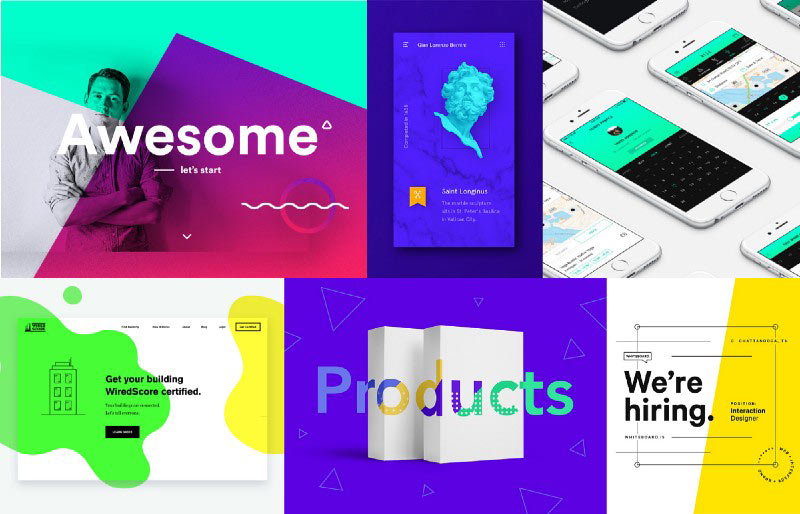
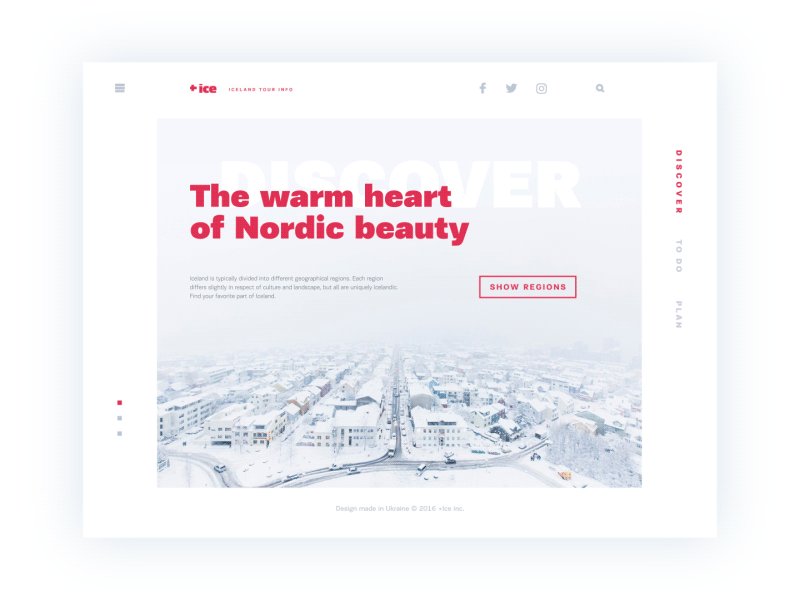
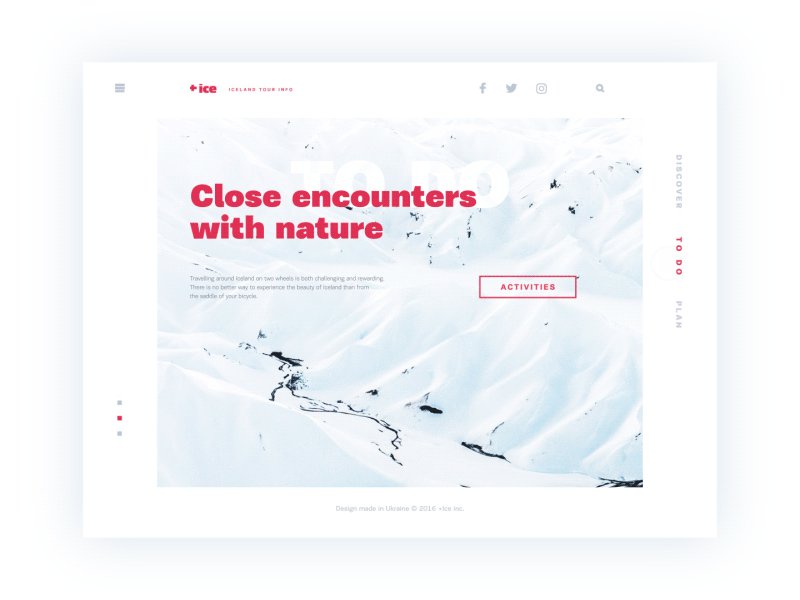
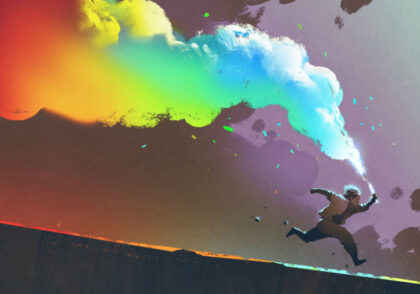
رنگ های روشن
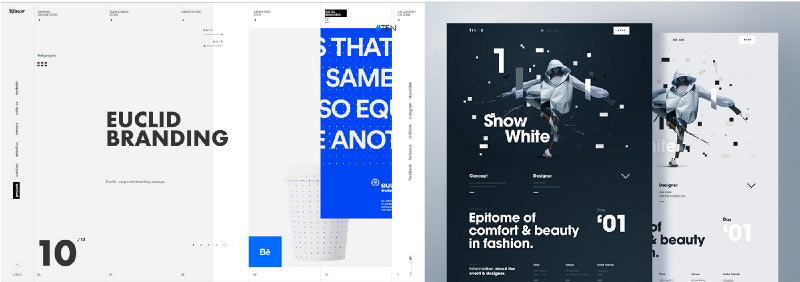
همه ما می دانیم که رنگ ها با احساسات ارتباط مستقیمی دارند و باید از آن ها به طور استراتژیک در طراحی برند ها و رابط کاربری استفاده کرد. رنگ های روشن نسبت به رنگ های تیره توجه را بیشتر به خود جلب و احساسات مثبت بیشتری را ایجاد می کنند. رنگ های روشن همیشه سرگرم کننده، پر انرژی و مشخص هستند، در حالی که رنگ های تیره تر معمولا آرامش دهنده اند.
۲۰۱۷ سال هیجان انگیزی است، استارت آپ ها و محصولات جدید مانند قارچ همه جا را فرا گرفته اند و همه در حال تلاش برای به دست آوردن جایگاهی در بازار هستند. رنگ شیوه خوبی است برای جلب توجه و تعامل و شاید به همین دلیل است که رنگ های پرجنب و جوش هر روز محبوب تر می شوند. اما این ترند هر چقدر هم که جذاب باشد، به راحتی می تواند به شما و بازدیدکننده ضربه بزند.
خطرات
استفاده از رنگ های روشن در اندازه های بزرگ یا چینش تعداد زیادی از آن ها در کنار یکدیگر می توانند باعث خونریزی چشمان ما شوند! البته نه به معنای واقعی کلمه، اما می توانند به آن ها صدمه می زنند. چشمانی که صدمه دیده اند، تمایل به ترک کردن آن موقعیت یا بسته شدن دارند، در حالی که شما می خواهید آن ها روی همان منطقه تمرکز کنند. این دلیل اصلی شما برای استفاده از چنین رنگ هایی بوده است.
وجود رنگ های روشن در پس زمینه یا حتی در کنار متن، می تواند تجربه خواندن را ناخوشایند، آزادهنده یا حتی غیر ممکن سازد چرا که رنگ های روشن نور بیشتری را از خود بازتاب می کنند. این تجربه درست مانند این است که روی چشمان شخصی که در حال خواندن کتاب است با چراغ قوه نور بتابانید. حتی اگر او موفق به ادامه خواندن شود نتیجه آن ایجاد تفکر منفی نسبت به سایت و محصول است.
هنگام استفاده از رنگ های روشن به نکات زیر توجه کنید:
- ایجاد تعادل بین رنگ های روشن با استفاده از رنگ های تیره تر در ابعاد بزرگ
- استفاده از رنگ های روشن در جزئیات برای جلب توجه و راهنمایی کاربر
- استفاده از رنگ های روشن روی متن هایی در اندازه بسیار بزرگ، برای ایجاد استایلی متفاوت
- استفاده از رنگ های روشن برای مشخص کردن محصولی خاص یا تعامل با کاربر
- پرهیز استفاده از رنگ های روشن در سطح های بزرگ یا به عنوان رنگ اصلی پس زمینه
- استفاده نکردن بیش از حد رنگ های روشن در کنار یکدیگر
- عدم استفاده از رنگ های روشن در کنار متن یا به عنوان پس زمینه متن
- استفاده نکردن از رنگ های روشن روی سطح های کوچک که معنی خاصی دارند، مانند آیکون ها یا سیستم جهت یابی
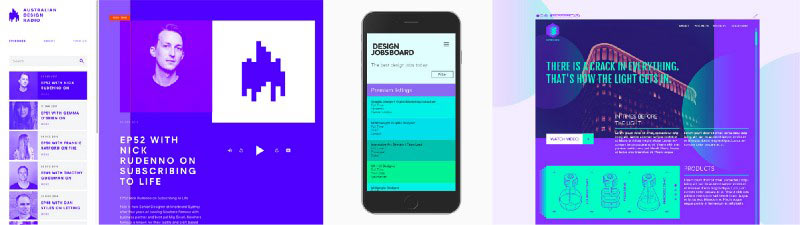
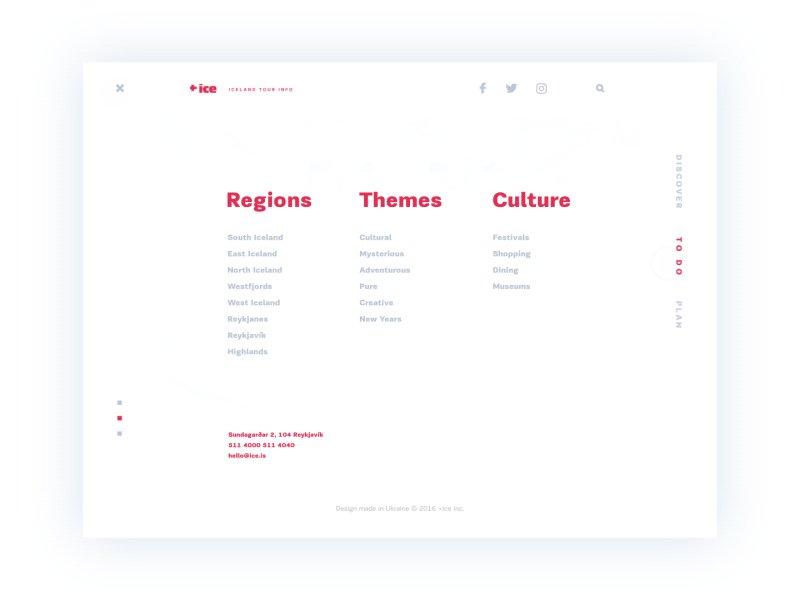
طرح های آزمایشی
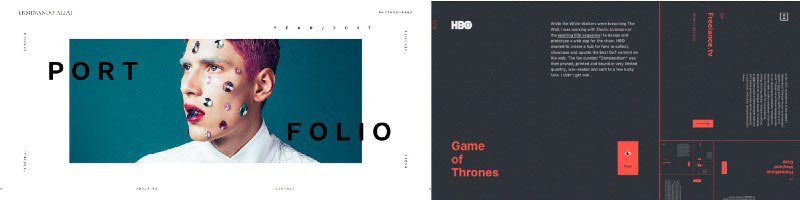
در رقابتی که برای جلب توجه کاربر وجود دارد، طراحان از محدود کردن تخیل خود خودداری و علیه یکپارچگی همیشگی قیام می کنند. آنان این کار را به وسیله ارائه طرح ها و پیکربندی های جدید و خاص انجام می دهند.
این ترند جالب و سرگرم کننده است و کمک می کند که در میان دریایی از طرح ها و سبک های یکسان متفاوت شوند. طرح های ازمایشی تعادل های مختص به خود را دارند، عکس ها و متن ها ترتیب معینی ندارند و اجزای مختلف فاصله های متفاوتی دارند و گاهی اوقات هم پوشانی نیز می کنند.
خطرات
زندگی روزانه ما به اندازه کافی آشفته است، آیا ما به آشوب بیشتری نیاز داریم؟ عدم تعادلی که در این پیکربندی ها وجود دارد به راحتی می تواند با خوانا بودن و قابل کشف بودن مطالب سایت تداخل پیدا کند و جستجو در سایت را به یک تجربه ناخوشایند تبدیل نماید. هنگامی که هدف یافتن اطلاعات باشد، نظم در ساختار به یک ضرورت تبدیل می شود.
ساختاری که می بینیم به ما در یافتن مطالب کمک بسیاری می کند. در طرح های آزمایشی، معمولا اجزا نظم خاصی ندارند و یا دارای مکان های عجیب و بعضا اتفاقی هستند. گاهی بعضی اجزا وارد قسمت هایی می شوند که ما انتظارش را نداریم و در کل باعث ایجاد مشکل در خوانایی و پردازش اطلاعات خواهند شد.
هنگام استفاده از طرح های آزمایشی به نکات زیر توجه کنید:
- تنها زمانی از این طرح ها استفاده نمایید که خواندن مطالب توسط کاربر، هدف اصلی شما نمی باشد.
- از پیکربندی هایی که تعادل ندارند به عنوان جزئیات سرگرم کننده در میان محتوای اصلی(که دارای نظم هستند) استفاده نمایید.
- اجزا مرتبط به یکدیگر را در کنار هم نگه دارید و گروه هایی که محتوای متفاوتی دارند را به شکل مشخص از یکدیگر جدا کنید.
- از اجزایی که یکدیگر را می پوشانند تنها زمانی استفاده کنید که تایپوگرافی بزرگ و کنتراست مناسبی داشته باشید.
-
- از طرح های آزمایشی در ساختار هایی که دارای محتوای زیاد و سنگینی هستند استفاده نکنید
- از پیکربندی هایی که تعادل ندارند تنها هنگامی استفاده کنید که مطمئن هستید کاربران شما وقت کافی برای درک ساختار را دارند.
- به صورت اتفاقی اجزا را در داخل صفحه نچینید. همیشه نظم خاصی را در ذهن داشته باشید.
- به صورت کورکورانه اجزا را در زیر یکدیگر قرار ندهید. به کنتراست و تعاملی که اجزا با یکدیگر برقرار می کنند توجه داشته باشید.
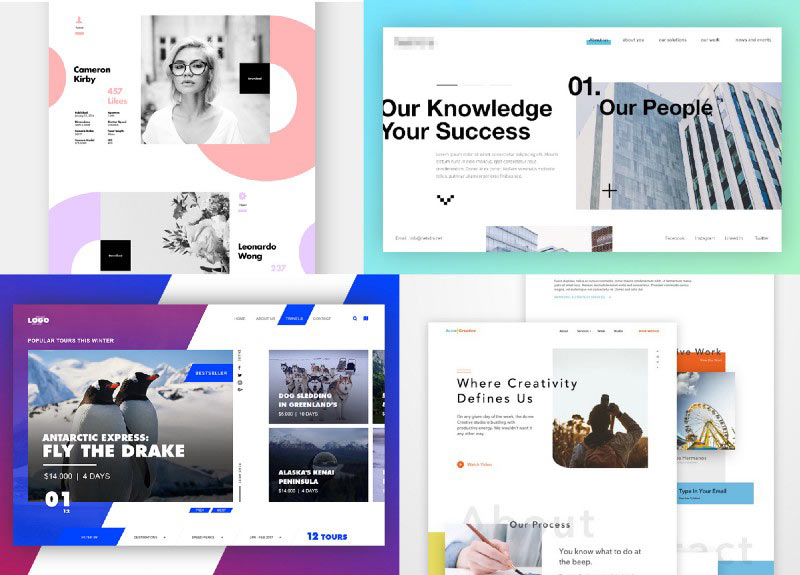
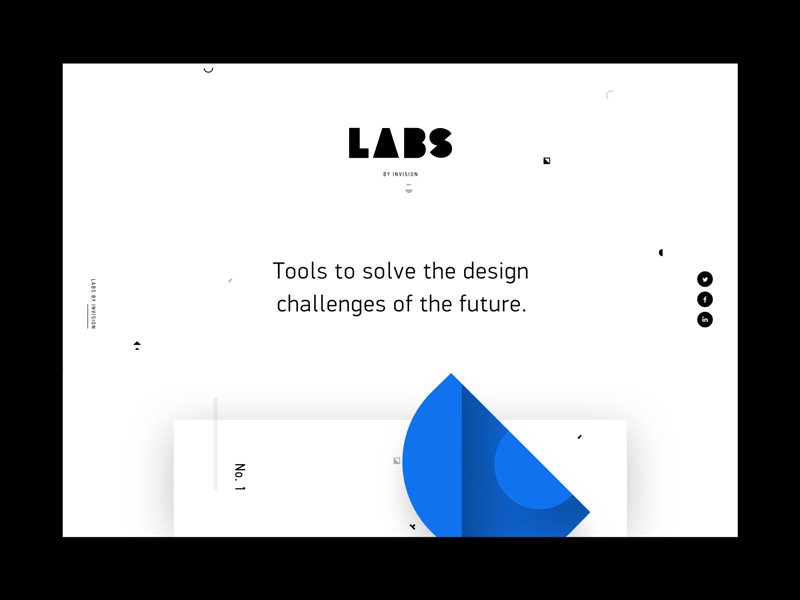
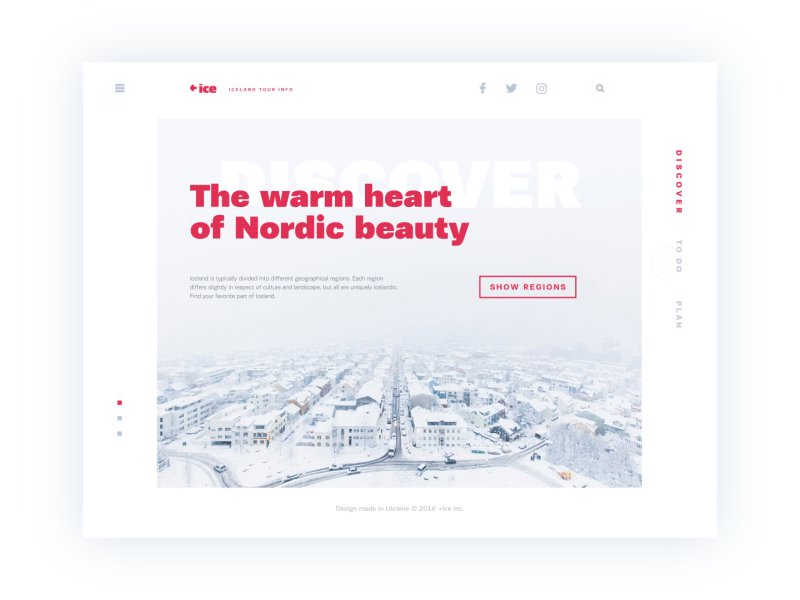
جزئیات ریز
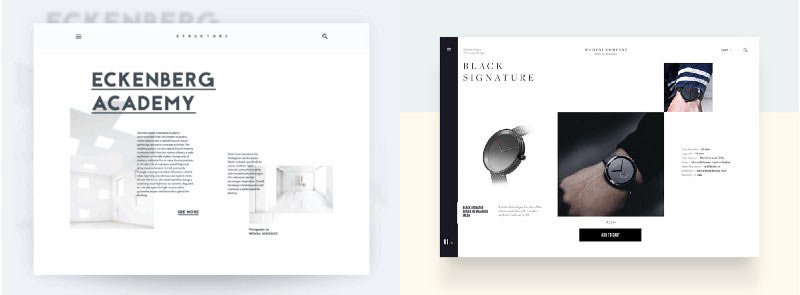
طراحی مینیمال برای مدت طولانی بسیار پرطرفدار بود و هم اکنون نیز طرفداران دو آتشه خودش را دارد. با این حال ما هم اکنون شاهد تغییر تمایل به سمت ساختار هایی با جزئیات بیشتر هستیم و برای این موضوع دلیلی نیز وجود دارد: ساختار های مینیمال نمی توانند فرصت های مناسبی را برای خلاقیت و ایجاد تفاوت بسازند به همین دلیل این روز ها تمرکز روی جزئیات کوچک اهمیت بسزایی پیدا کرده است.
خطرات
جزئیات ریز می توانند برای جلب توجه و راضی نگه داشتن کاربران کاربرد داشته باشند، اما می توانند به طور اتفاقی با سیستم جهت یابی و محتوای اصلی رقابت ایجاد کنند. جزئیات بیش از حد می تواند خسته کننده باشند و به جای کمک به کاربر برای یافتن محتوای مورد نظر، باعث گیج شدن او شوند.
جزئیات کوچک معمولا به عنوان اجزا تزیین کننده به کار می روند، در کنار یک عکس یا متن و گاهی اوقات در همپوشانی با آن ها. گاهی حرکت موس را تعقیب می کنند و گاهی اسکرول صفحه را. در نتیجه توجه ما را به خود جلب می کنند که هم می تواند خوب باشد و هم بد. این اجزا باید طوری قرار داده شوند که هیچ گونه تاثیر منفی روی خوانایی محتوا نداشته باشند.
هنگام استفاده از جزئیات کوچک به موارد زیر توجه کنید:
- از تاثیر جزئیات روی محتوای سایت آگاهی کامل داشته باشید.
- از جزئیات برای هدایت به محتوای اصلی یا جدا کردن محتوا استفاده کنید.
- بین طراحی مینیمال و طراحی دارای جزئیات تعادل برقرار کنید.
- سعی کنید تا جایی که ممکن است جزئیات را در ارتباط با محتوای اصلی انتخاب کنید.
- از جزئیات ریز در صفحه هایی که دارای حجم زیادی از محتوا هستند استفاده نکنید.
- آن ها را به صورت اتفاقی در صفحه پراکنده نکنید.
- سعی کنید بین اجزایی که عملکرد خاصی دارند و اجزایی که تنها برای زیبایی استفاده می شوند تفاوت آشکاری قائل شوید.
- با آن ها مانند محتوای اصلی سایت رفتار نکنید و نگذارید توجه کاربر را به طور کامل جلب کنند.
تایپوگرافی ریز
تایپوگرافی کوچک حس و حالی کلاسیک دارد، به اجزا دیگر فضای تنفس می دهد و به چشم ها اجازه می دهد تا به دیگر اجزا صفحه هم توجه داشته باشند. استفاده از متن های کوچک امکان ایجاد کنتراست های جالبی را می دهد بدون این که فضای زیادی از صفحه را اشغال کند.
از طرف دیگر، متن های ریز می توانند در انبوه متن ها گم شوند و به خوانابودن و قابل اسکن بودن صفحه ضربه بزنند. از تایپوگرافی ریز با احتیاط و تنها در پاراگراف های کوتاه استفاده نمایید. همچنین استفاده از متن هایی که از ۱۳pt کوچک تر هستند، پیشنهاد نمی شود.
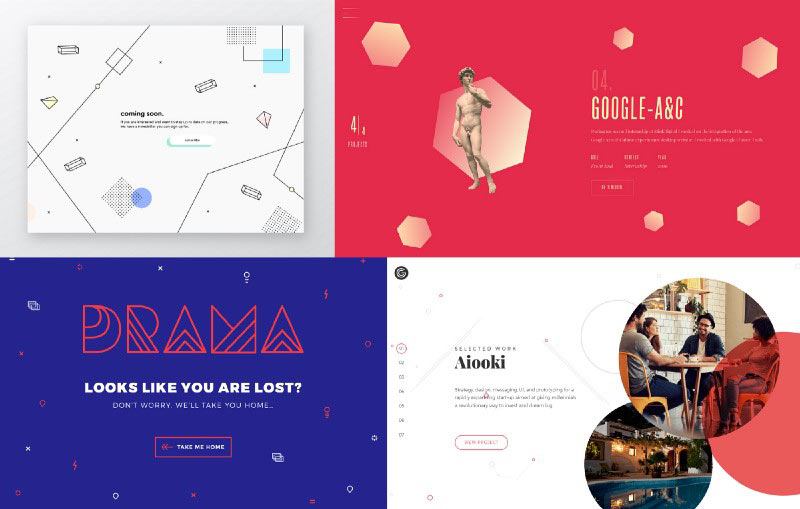
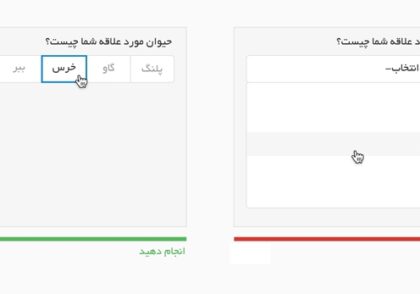
سیستم جهت یابی آزمایشی
الگو های جهت یابی متفاوت روز به روز محبوب تر می شوند چرا که طراح ها اعتقاد به خلاقیت دارند. یک سیستم جهت یابی متفاوت باعث خاص جلوه دادن سایت می شود.
این سیستم های آزمایشی می توانند جالب و قابل توجه باشند اما باید در نظر داشت که آنان برای هر سایتی یا برای هر کاربری مناسب نیستند و حتما باید قبل از استفاده به نوع کاربران سایت توجه خاصی شود.
انیمیشن ها
انیمیشن امکانات بی نظیری را وارد طراحی رابط کاربری می کند و می تواند تجربه خوشایندی را برای کاربران ایجاد کند. به وسیله انیمیشن می توان توجه کاربر را به یک منطقه مشخص جلب و در نهایت هدف سایت را به زیبا ترین شکل ممکن بیان کرد.
استفاده بیش از حد باعث ایجاد سایت هایی سنگین با زمان بارگذاری طولانی خواهد شد که در نهایت ممکن است باعث از دست رفتن کاربران شود. همچنین انیمیشن های اشتباه یا غیرضروری می توانند باعث گیج شدن یا به اشتباه انداختن کاربران شوند، بنابر این از آن ها عاقلانه استفاده کنید.
نتیجه گیری
در این دریای بی پایان محصولات و وبسایت ها، طراحان تلاش می کنند که با دنبال کردن آخرین ترند های روز سایت خود را متفاوت و زیبا جلوه دهند. اما باید در نظر داشت که این ترند ها می توانند خطرناک باشند و استفاده از آنان رابطه مستقیمی با محتوا، نوع کاربر و هدف نهایی سایت دارد.
در نهایت و مهم تر از همه، توجه به این نکته است که ما نباید تجربه کاربری را فدای زیبایی سایت کنیم و زیبایی یک سایت الزاما به معنی ایجاد یک تجربه کاربری خوب نیست.

















دیدگاهتان را بنویسید